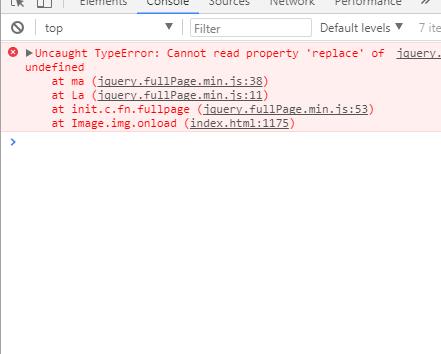
最近一个项目使用到了fullpage.js,正是进下比较流行的全屏滚动插件. 但是调试时出现了莫名的错误

查看代码 img.src = "/images/" + name; 这里使用绝对路径和 相对路径时会让页面显示全部或者一片空白. img = new Image()这是什么函数呢?
1.Image 对象
Image 对象代表嵌入的图像。
<img> 标签每出现一次,一个 Image 对象就会被创建。
同理 , 创建一个Image对象,就会生成一个<img>标签
var img = new Image();
img.src = './img/sky.png';
var body = document.querySelector('body');
body.appendChild(img);
2.Image对象de属性
属性 描述
src 设置或返回图像的 URL。
lowsrc 设置或返回指向图像的低分辨率版本的 URL。
complete 返回浏览器是否已完成对图像的加载。
align 设置或返回与内联内容的对齐方式。
alt 设置或返回无法显示图像时的替代文本。
border 设置或返回图像周围的边框。
height 设置或返回图像的高度。
hspace 设置或返回图像左侧和右侧的空白。
id 设置或返回图像的 id。
isMap 返回图像是否是服务器端的图像映射。
longDesc 设置或返回指向包含图像描述的文档的 URL。
name 设置或返回图像的名称。
useMap 设置或返回客户端图像映射的 usemap 属性的值。
vspace 设置或返回图像的顶部和底部的空白。
width 设置或返回图像的宽度。
注:
ie 火狐等大众浏览器均支持 Image对象的onload事件。
ie8及以下、opera 不支持onerror事件
**需要注意的是:src 属性一定要写到 onload 的后面,否则程序在 IE 中会出错。**
js看来也是一门深远的学科啊!


