您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
怎么解决CSS无效
![]() 2018-07-19【网站建设常见问答】1890 人已围观
2018-07-19【网站建设常见问答】1890 人已围观
简介 今天一个项目需要升级维护一下, 发现代码是小编8年前所前的一个体检辅助管理系统.好有历史. 使用了一个开源的未知名网络前端css样式...
今天一个项目需要升级维护一下, 发现代码是小编8年前所前的一个体检辅助管理系统.好有历史. 使用了一个开源的未知名网络前端css样式,小编加入了新的css代码,问题出现了! 居然无效!
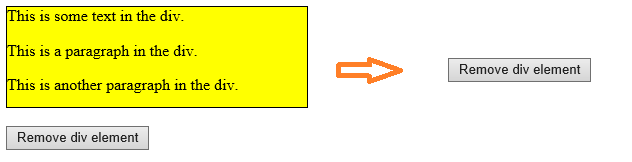
一、div 标签未关闭
这是版面设计失效的最常见原因之一。当我们了解到这是多少精致的版块设计失效的罪魁祸首时,总会大吃一惊。开启的div标签是最普遍的版块设计失误之一,也是最难诊断的失误之一。验证程序有时会指向错误的开启div标签,诊断时就像大海捞针一样麻烦。
二、不当的DOCTYPE声明
不声明DOCTYPE,或者在文件开始错误声明DOCTYPE,也是一个常见错误。根据一般经验,Strict DOCTYPE是大家追求的最高级验证。Strict validation表明你的网页能够在所有浏览器上都得到最佳展示。
三、结尾斜线
如果你的网站不能验证,很有可能是在代码的某个地方漏写了结尾斜线。我们很容易忽略结尾斜线之类的东西,特别是在image标签等元素中。
在严格的DOCTYPE中这是无效的。要在img标签结尾处加上“/”以解决此问题。
四、JavaScript
如果已经声明Strict DOCTYPE,就需要在JavaScript中覆盖CDATA标签。验证程序的这一方面难倒了很多程序员,因为网站倾向于为广告和追踪脚本使用嵌入的 JavaScript。
五、不良嵌套
嵌套就是元素里又包括元素,我们容易混淆嵌套元素的顺序。例如在div标签前启动strong标签,但又先关闭div标签。这可能不会改变版块布局,但却会使你的版块设计失效。
如果仍无法发现,建议用“开发者模式”/“调试模式”(F12打开)查看对应元素继承了哪些属性,是不是其他的样式覆盖了自己设置的样式。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()







 微信收款码
微信收款码 支付宝收款码
支付宝收款码