您现在的位置是:首页 > PHP技术PHP技术
在HTML中引入css的其中的两个方法
![]() 2018-07-30【PHP技术】2327 人已围观
2018-07-30【PHP技术】2327 人已围观
简介1在HTML中引入css的其中的两个方法1.1 使用链接式link href="style.css" rel="styleshee...
1在HTML中引入css的其中的两个方法
1.1 使用链接式
link href="style.css" rel="stylesheet" type="text/css"
1.2 使用导入式
@import "style.css"
2 二者的区别
导入式和链接式的目的都是将一个独立的css文件引入一个文件中,二者的区别不大,事实上,二者最大的区别在于链接式使用html的标记引入外部css文件,而使用导入式则是使用css规则引入外部css文件。因此它们的语法也不同。
采用这两种方式后的现实效果也略有区别。使用链接式时,会在装载页面主体部分 之前装载css文件,这样现实出来的页面从一开始就是带有样式效果的,而使用导入式时,会在整个页面装载完成之后再装载css文件,对于有的浏览器来说, 在一些情况下,如果页面文件的体积比较大,则会出现先现实无样式的页面,闪烁一下之后再出现设置样式的效果。从浏览者的感受来说,这是使用导入式的一个缺 陷。
3 选取方案及css引入另一个css文件的方法
如果仅引入一个css文件,则使用链接方式;如果需要引入多个css文件,则首先用链接式引入一个“目录”css文件,这个“目录”css文件中再使用导入式引入其他css文件。
如果希望通过JavaScript来动态决定引入哪个css文件,则必须使用链接方式才能实现。
3.1 css引入另一个css文件的方法
三个css样式表:
css_red.css , css_blue.css , css_green.css
一个主样式 style.css 把三个样式表都装进去:
@import "css_red.css";
@import "css_blue.css";
@import "css_green.css";
调用的时候只调用 style.css 就行了。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

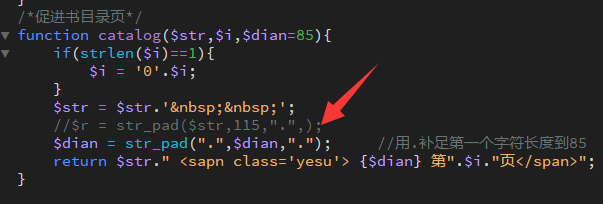
PHP str_pad函数使用注意点
定义和用法str_pad() 函数把字符串填充为新的长度。语法str_pad(string,length,pad_string,pad_ty...
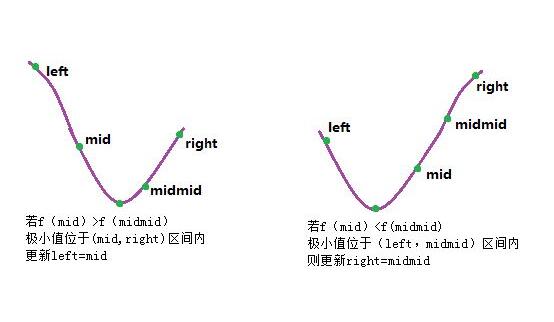
php中使用二分法查找某个值
经常在QQ的PHP技术群里看到有人讨论PHP面试的话题,PHP的二分法出现频率很高,今天我们来说说PHP二分法的实现例子 已知一个数组里...
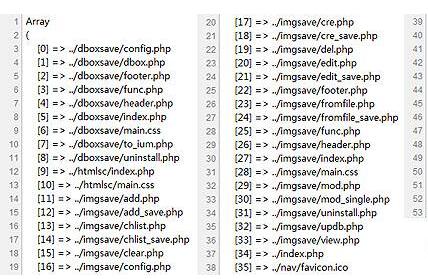
PHP学习笔记:PHP遍历数组的几种方法
PHP中遍历数组有三种常用的方法: 一、使用for语句循环遍历数组; 二、使用foreach语句遍历数组; 三、联合使用list()、...
Thinkphp5.1上传文件判断问题
指定上传表单名称 $file = request()->file('表单内名称')上面是tp5.1中上传文件时的接收方...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码