您现在的位置是:首页 > PHP技术PHP技术
css中overflow如何清除浮动
![]() 2018-10-29【PHP技术】2791 人已围观
2018-10-29【PHP技术】2791 人已围观
简介 div css布局现在是流行的网站前台的布局方式,在使用 div 嵌套时,如果子div使用了浮动float:...
div css布局现在是流行的网站前台的布局方式,在使用 div 嵌套时,如果子div使用了浮动float:left/right等,那么父元素div的高度是无法适应子div高度的,造成div后级不对称问题。 解决办法就是在父div对象上 使用overflow:hidden清除浮动.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:百度杀毒和百度卫士下线了?
相关文章
随机图文

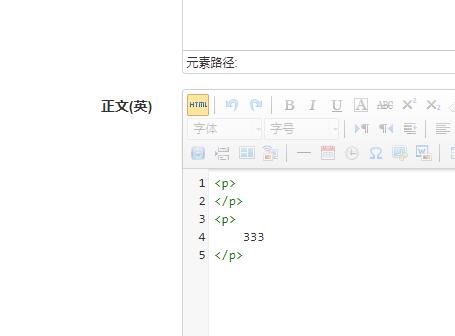
Thinkphp配合ueditor文本区域自动添加p元素问题
这个问题没试用自己的企业网站管理后台没有发现.如果对一篇文章多按几次编辑提交按钮,发现正文内容在最前端不停在添加标签.这是因为在后台调用...
PHP单例模式我的理解
PHP现在版本越来越新的了,功能也是强大许多,貌似语法习惯也开始参考C java之类,有命名空间等等。今天小编在学习Thinkphp5.1....
JiaThis将于4月30日关闭分享和友言评论服务
这是网站上小编上经常看到的一种分享按钮,今天突闻要关闭了.虽然小编未曾使用过,但还是觉得蛮可惜 .之前国内的第三方评论服务多说宣布关闭,...
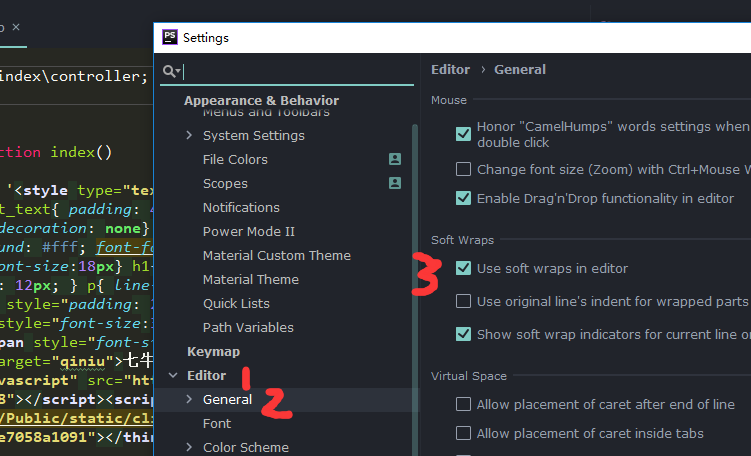
phpstorm:如何设置代码自动换行
File->Settings->Editor 点击general勾选 “ Use soft wrap in editor ” ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码