您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
图片优化在网页设计中的重要意义是什么
![]() 2014-05-09【网站建设常见问答】6193 人已围观
2014-05-09【网站建设常见问答】6193 人已围观
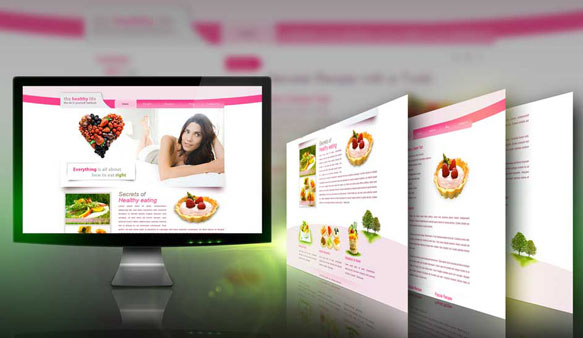
简介大家都知道,图片对于文字而言,具有更直观、更醒目的效果,所以,网页中的图片应用好坏,能直接影响用户对网站的评价效果。很多美工在设计网页时由于不重视图片的加载方式...
大家都知道,图片对于文字而言,具有更直观、更醒目的效果,所以,网页中的图片应用好坏,能直接影响用户对网站的评价效果。很多美工在设计网页时由于不重视图片的加载方式,致使网页常常加载过慢,甚至整个页面经常出现不协调的现象。那么,在图片设计中应如何提高用户体验,避免网页加载延迟现象的发生,经过严密的分析,我总结了以下几点。
一、背景图片及小图标都用gif格式
我们在打开网页的同时,图片便会以Internet临时文件形式自动下载到本机,方便我们查看。但是如果图片文件太大,或者图片数量太多,网页加载时间就会延长,从而影响网页的打开速度。gif图片具有体积小且成像相对清晰等特点,只要图像不多于256色,则可既减少文件的大小,又能保持成像的质量。当然,由于256色位图的限制,gif普遍适用于图表、按钮、背景图片以及小图标。
二、多张相似的图片应该分组做成一张gif图
很多初学者或者对网页布局不熟悉的人,往往会认为网页上的图片每一张都是独立的,所以在网页设计时,会把每张图片都切出来。用不同的图片去填充网页的方法虽然简单,但是一旦网页上图片数量过多,就会增加客户端的请求响应次数,损耗服务器资源。其实最正确的方法是应该将多张相似的图片分组做成一张gif图,然后通过CSS样式控制,一次性加载到网页上显示出来。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:投资案例
下一篇:404页面该怎么做?
相关文章
随机图文

建站过程中网站服务器稳定与否与百度之间的关系
我们的公司企业在做好网站后,都需要放置到服务器上以供网络上的用户随时可以访问,这时就会有服务器稳定性的问题。如果企业网站放在了不稳定的机房...
分析博客类网站的没落原因
曾几何时,blog是一个很火的程序。各方路人纷纷搭建平台架设自己的博客程序,时至今日博客却越来越少见,博客更新内容越来越慢这是什么原因呢?...
怎么设计一个漂亮的企业网站
打开一个网站第一眼就是他的门面,给客户的第一感觉,这很重要,为将来促成交易做下一个基础。那怎么样做一个漂亮的企业网站呢?那第一眼就很重要...
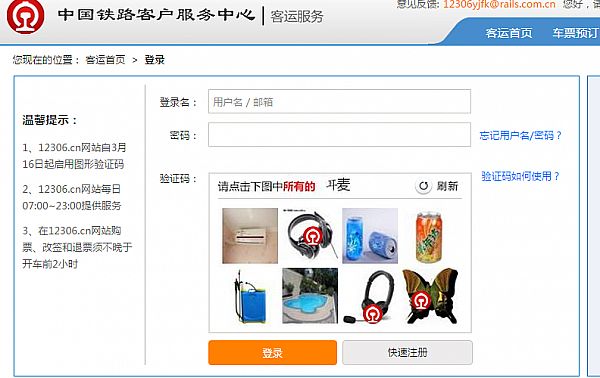
12306启用图片验证登录方式使目前抢票软件失效
闲来无事看到12306网站开启了新的验证方式,俗话说道高一迟魔高一丈。这回反过来,12306终于聪明了一回! 北京时间3月16日消息 铁...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码