您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
根据IP定位网站用户所在城市信息
![]() 2015-03-15【网站建设常见问答】2678 人已围观
2015-03-15【网站建设常见问答】2678 人已围观
简介 当我们在页面中填写个人资料中的省市信息时,页面会根据当前用户所在的城市自动选中省市下拉选项;当我们访问某个大型...
当我们在页面中填写个人资料中的省市信息时,页面会根据当前用户所在的城市自动选中省市下拉选项;当我们访问某个大型站点时,网站程序会自动进入到用户当前所在的城市频道。这些功能是如何实现的呢?今天我们来通过实例讲解如何根据IP定位用户所在城市信息。 这是我们有时会遇到的功能,但我们在开发企业网站的时候,考虑到城市表的更新和用户ip的获得等等问题这个功能一直没有开发。引用其他网站的远程api这是现在流行的一种方式,不过我们总感觉是受至于人。
以下是引用其他网站api的实现,以备不时之需
当我们在页面中填写个人资料中的省市信息时,页面会根据当前用户所在的城市自动选中省市下拉选项;当我们访问某个大型站点时,网站程序会自动进入到用户当前所在的城市频道。1.调用新浪IP地址库
新浪提供了开放的IP地址库数据供开发者调用,调用地址:http://int.dpool.sina.com.cn/iplookup/iplookup.php,即可返回当前ip所在的省市信息。
基于jQuery+JSON的省市联动效果中的省市下拉插件,来定位当前用户所在的省市,即默认状态选中的是当前用户所在的省市。
<script type=\"text/javascript\" src=\"js/jquery.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.cityselect.js\"></script>
<script type=\"text/javascript\" src=\"http://int.dpool.sina.com.cn/iplookup/iplookup.php? format=js\"></script>
我们先载入jquery库和cityselect城市下拉插件,然后调用新浪的IP地址库,并以js的形式返回,当然如果你想查询某一指定IP所在的城市信息可以使用接口地址如:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=json&ip=123.123.123.123,将参数ip值换成指定的IP地址即可。
本地js调用:
var myprovince = remote_ip_info[\'province\'];
var mycity = remote_ip_info[\'city\']
var mydistrict = remote_ip_info[\'district\'];
$(function(){
$(\"#city_1\").citySelect({
prov:myprovince,
city:mycity
});
});
HTML代码为:
<h3>调用新浪IP库接口</h3>
<p>您所在的城市是:<script>document.write(myprovince+\' \'+mycity);</script></p>
<div id=\"city_1\">
<select class=\"prov\"></select>
<select class=\"city\"></select>
</div> 这些功能是如何实现的呢?今天我们来通过实例讲解如何根据IP定位用户所在城市信息。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

搜索引擎百度站长针对站长SEO回复
以下是百度自身对广大站长一些关心的问题的回复,我们还是很有参考价值的。今天摘录过来学习一次,宁波殷雯与大家共勉. 自然排名是全部由机器完成...
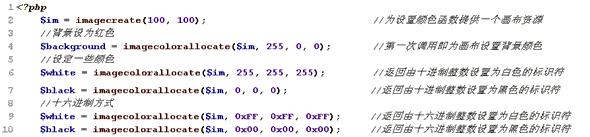
收集一些php常用img图像函数集
同学颤抖吧,PHP的GD是相当的丰富,有人能全部背出功能吗?! 我是不行,今天罗列PHP对图像处理的常用函数如下: gd_info函数:...linux服务器一站多域名配置apache
在一台Linux服务器下我们一般都会放多个网站,这样我们就要在建立虚拟目录。有时一个网站也需要绑定多个域名,那么我们就需要配置虚拟。...
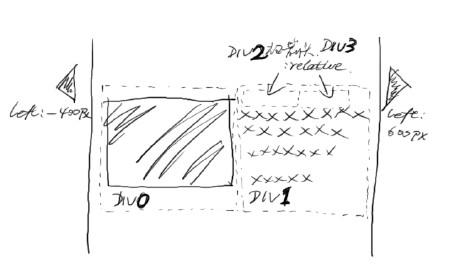
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码