您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
网页设计应该专注可用性和使用效果
![]() 2015-05-08【网站建设常见问答】2831 人已围观
2015-05-08【网站建设常见问答】2831 人已围观
简介使用对称的代码写法 构建响应式网站过程复杂,网站整体布局都应通过HTML和CSS代码库进行编码。在设计有关网页可用性的步骤时,强烈建议设计师们使用对称代码。在...
使用对称的代码写法
构建响应式网站过程复杂,网站整体布局都应通过HTML和CSS代码库进行编码。在设计有关网页可用性的步骤时,强烈建议设计师们使用对称代码。在这期间,设计师们还应该研究可能影响旧版本用户的浏览器限制和漏洞。要想保证可用性,设计师们就需要进行各种检测,保证最后的成果与预期一致。
对称代码库的使用还能让升级变得更加轻松。对现有布局进行编辑时可以使用相似代码设计按钮、表格或用户界面。除非是构建大型社交网络或网页应用,否则强烈建议使用同一个样式表。即便经过压缩也应该是方便下载的小型代码,还可以保存本地解压缩副本进行编辑。
连续加载时间
龟速加载时间是用户体验的一大劲敌,解决这一问题的最好方法是减少过大资产和可能产生的卸载HTTP请求,为网页服务器加速。虽然在网站设计中看不到实际的等待时间数据,但是过长的等待时间也是实际设计缺陷的一种体现。无论是网站崩溃,还是配色方案失效,抑或导航困难,还是等待时间过长,都会导致用户流失。
一些外链式的引用能不能使用就不要使用例如现在如日中天的jquery不要直接引用官方的地址,在国内大家都懂的,国外网址访问很不稳定经常出现卡停现象。有时网站卡不是你的网站程序有问题是这些钻营
网页设计再美观,如果出现网站运行速度过慢的问题,也会功亏一篑。
未雨绸缪
一定要在新项目刚刚开始阶段就做好规划,全新的创意、全新的概念、加上看似无穷的机会,只等创意非凡又专注实用性的大脑。UI设计从来不是一件简单的事,但是可以通过简化整个过程让UI设计变得简单,而实用性是简化的重要部分。设计师们一定要从用户的角度考虑,在设计过程中充分考虑细节,保证设计师的角度和用户看到的最终成果相同。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

网站不能经常改版的原因
我们在制作网站的同时光考虑网站视觉上的效果,忽略网站文字上的作用是对seo网站优化推广的一特大坏处。网站改版任务我们在注重提升网站视...
为什么说中小型企业越应注重企业网站的建设
在如今这个网络时代,作为最基础的网络应用,企业网站对树立企业形象和品牌、推广产品起着十分重要的作用。从某种意义上讲,一个企业有没有自己...
文化局在我公司文艺演出
随后,文艺演出隆重举行,精彩的表演不断换来员工们的精彩表演。在表演节目的期间,还穿插了些有奖知识问答,在座的每位都是积极参与活动,整个场面十...
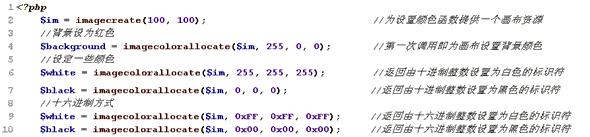
收集一些php常用img图像函数集
同学颤抖吧,PHP的GD是相当的丰富,有人能全部背出功能吗?! 我是不行,今天罗列PHP对图像处理的常用函数如下: gd_info函数:...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码