您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
宁波网站建设中W3C的标准化
![]() 2015-06-27【网站建设常见问答】2778 人已围观
2015-06-27【网站建设常见问答】2778 人已围观
简介做网站也有编码标准的哦,大家不知道了吧。网站除了五花八门的美工效果外,在查看源文件里的html代码是有标准的。市...
做网站也有编码标准的哦,大家不知道了吧。网站除了五花八门的美工效果外,在查看源文件里的html代码是有标准的。市场上电脑操作系统版本很多,浏览器版本更多。就是因为网页大家有统一遵循的标准-w3c标准,所以才显示的最后效果相当。以下是宁波地区、甚至是全地球大家都在使用的wc3标准简介。
W3C的HTML工作组的MikeSmith为我们列出了每种语言的定义、限制、合法属性、DOM接口以及相应的CSS语法规范,这些对我们都是非常有用的。另外在以下链接中,我们还将找到HTML5的规范中包含的新的结构元素:http://www.whatwg.org/specs/web-apps/current-work/multipage/sections.html。
第一印象就是和以往的博客有4处不同——页眉(header)、正文(article)、页脚(footer)以及侧边栏(sidebar),而这4处不同正是新的结构元素造成的。通过与样式表中的简短定义的结合,决定了页面的结构与外观。
页眉的header和hgroup标签
我们首先来分析一下两个页眉中的新元素:header及hgroup。展示了header标签及其显示效果。
header标签在语法规范中包含标题、标题介绍或标题导航。header并不仅仅只能出现在页面顶部作为的页眉使用,也可以出现在文档的其他位置。但是header不允许嵌套,也不允许出现在地址或者footer元素内。
在我们的范例中,这个HTML5博客的header由一个作为logo的img元素,以及包含在hgroup元素中的两行标题(hi和h2)——主标题和副标题——组成。
以往的常规做法,是直接书写hi和h2标签,并通过位置的先后来决定主标题和副标题>不过在HTML5里不再允许这种写法了,我们现在使用hgroup标签来组织这些元素。hgroup的总体起始位置取决于首个标题出现的位置。虽然hgoup中可以出现其他元素,不过按照规范,通常只应该使用hl~h6这些标签。
—个关于W3C规范的重要细节是:header元素应当在CSS中被定义成display:block(以区块方式显示)格式,其他结构性元素也应当如此。这样可以保证不兼容新标签的浏览器也能够正确地显示这些元素。一小段编码就可以在IE8上实现这一点,例如:
有关于header及其他HTML5新元素的编码都已经有通过JavaScript库的实现方案。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:殷雯工作室架设vpn一例
相关文章
随机图文

企业网站建设应该注意的一些东西
企业网站建设也有很多需要注意的地方。今天我们罗列一些常见的东西和大家说明一下。首先是企业网站的网址被称为“网络商标”,一个与企业名称和形象...
网站设计之网站建设简单就是美
在网站建设设计中时常简单就是美,就是好! 简洁的网站设计,突出了企业公司的形象高大,无需要过多的修饰就是一个高大的感觉。 简明和开门...
网站不能经常改版的原因
我们在制作网站的同时光考虑网站视觉上的效果,忽略网站文字上的作用是对seo网站优化推广的一特大坏处。网站改版任务我们在注重提升网站视...
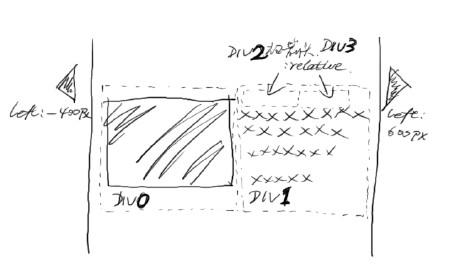
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码