您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
css隐藏DIV层和显示DIV层的方法
![]() 2015-09-20【网站建设常见问答】2595 人已围观
2015-09-20【网站建设常见问答】2595 人已围观
简介CSS中的display和visibility属性都是可以隐藏或者显示元素的。 但他们还有着本质的区别。 css中display和visibility可以隐藏...
CSS中的display和visibility属性都是可以隐藏或者显示元素的。 但他们还有着本质的区别。
css中display和visibility可以隐藏和显示html元素也包括DIV层。看起来两者非常类似,很多时候会搞混。下面分别介绍两者的属性:
display:none|block;
display:none;
隐藏该html元素,确切的说,是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域(好像桌子上有100块钱,现在我把它放在抽屉里藏起来,桌子上放100钱的地方可以放在其他任何东西)。
dispaly:block;
显示已经隐藏的html元素,如果别的元素占有了该空间时,他将下移,空间重新别原来的元素占有。(把100块钱重新从抽屉里那出来放回桌子上)。
visibility:hidden|visible;
visibility:hidden;
隐藏该元素,正真的隐藏,但他还占有那块空间。这时,(桌子上有100块钱,这是我盖了桌布把他隐藏起来,钱还在那里)。
visibility:visible;
让元素显示(拿掉了桌布,看到了100块钱)。
所以display和visibility控制的分别是html元素是否存在和是否显示,display的属性定义该元素存在或不存在,而visibility的属性只是控制该元素是否显示出来,实际上还是存在的。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

CSS实现背景图片不规则的菜单
现在的网站设计花样很多,今天工作室遇到一不规则导航菜单。经百度后找到一相对完美的处理办法就是使用maring-left的负数来实现。现在摘...
网站优化关键词排名忽高忽低是什么原因分析
相信很多做了建站和优化的用户都有遇到过网站关键词排名不稳定情况,有时候关键词排到百度首页上面去了,过两天查看词又掉下来了,这是什么原因呢?...
建站过程中网站服务器稳定与否与百度之间的关系
我们的公司企业在做好网站后,都需要放置到服务器上以供网络上的用户随时可以访问,这时就会有服务器稳定性的问题。如果企业网站放在了不稳定的机房...
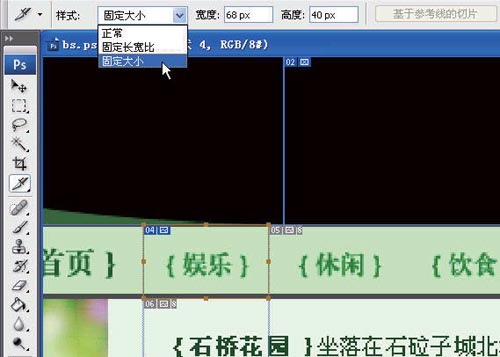
PSD切片的CSS和布局经验与要点
做网站特别是前台呈现的美工在刚学完CSS基础要去实际操作进行网页切图的时候,总感觉无从下手。在这里我为大家简单总结一下,一些网页切图的经验...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码