您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
修改DeDe标签Pagelist分页样式,自定义分页样式
![]() 2016-01-03【网站建设常见问答】3452 人已围观
2016-01-03【网站建设常见问答】3452 人已围观
简介dedecms也是个灵活的系统,建站 仿站少不了研究dede的时间,今天记录一下pagelist分页样式的修改问题 我们在用dede仿站的时候,调用文章列表页...
dedecms也是个灵活的系统,建站 仿站少不了研究dede的时间,今天记录一下pagelist分页样式的修改问题
我们在用dede仿站的时候,调用文章列表页的分页时,我们会用到: {dede:pagelist listitem=”info,index,end,pre,next,pageno” listsize=”5″/}
然而系统默认的解析样式是<li><a href=’http://’>数字</a></li>,但是有时候我们的目标站的分页样式是<a href=’http://’>数字</a>。因为目标站的CSS里面根本没有这对标签的属性值,因此页面就会出现混乱,显然我们不需要<li></li>这对标签,下面我们来说说怎么修改。
首先我们要明白一个理论,DEDE的页面都分动态和静态两种方式显示,显然标签的解析函数也会有两个,分别对应静态和动态页面。
修改列表页的{dede:pagelist /}标签,首先我们要确定自己列表页是动态还是静态的页面。
找到include文件夹内的arc.listview.class.php文件,
如果是动态的,ctrl+F查找function GetPageListDM。
如果是静态的,ctrl+F查找function GetPageListST。
~~以下是GetPageListDM函数的部分代码:
if($totalpage<=1 && $this->TotalResult>0)
{
return “<li><span class=\\”pageinfo\\”>共 1 页/”.$this->TotalResult.” 条记录</span></li>\\r\\n”;
}
if($this->TotalResult == 0)
{
return “<li><span class=\\”pageinfo\\”>共 0 页/”.$this->TotalResult.” 条记录</span></li>\\r\\n”;
}
$maininfo = “<li><span class=\\”pageinfo\\”>共 <strong>{$totalpage}</strong> 页<strong>”.$this->TotalResult.”</strong>条< /span></li>\\r\\n”;
去掉函数里面的<li>和</li>标签即可,如果你要修改解析后显示的数据格式也可以在这里面修改(如添加class=XX)。
具体修改需要因目标站而决定。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

怎么设计一个漂亮的企业网站
打开一个网站第一眼就是他的门面,给客户的第一感觉,这很重要,为将来促成交易做下一个基础。那怎么样做一个漂亮的企业网站呢?那第一眼就很重要...
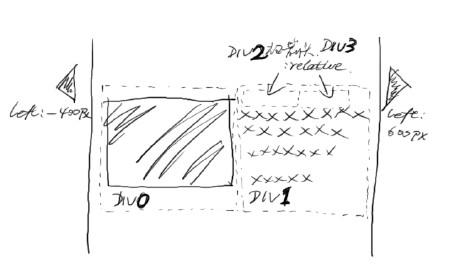
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...
网页中边框和底色设计技巧
本文是基础性的设计探讨文章,请大侠和高手绕道,菜鸟停留片刻。我们看过很多设计师的教程文章,大家都用分解的方法来说明设计的效果。 比如:一个...
base64_decode编码遇到的加号问题
今天在一个项目里遇到了一个奇怪的问题。项目需求在地址栏里对中文进行编码传送,防止一些数据暴露给客户(当然懂一点程序的人员还是很容易对base...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码