您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
Jquery ajax方法解析返回的json数据
![]() 2016-01-23【网站建设常见问答】3423 人已围观
2016-01-23【网站建设常见问答】3423 人已围观
简介$.ajax({ url:...
url: ajaxurl,
type: \"POST\",
success: function(data){
//假设返回的json数据里有status及info2个属性
//有时候可以直接ajaxobj.status或者ajaxobj[\"status\"]去访问
//但有时候,却要通过eval()或者 $.parsejson();才可以通过ajaxobj.status访问,而且这种情况下,需要是complete而不是success
ajaxobj=eval(\"(\"+data+\")\");
//或者$.parsejson()
//var ajaxobj = $.parsejson(data);
if(ajaxobj.status==\"0\")
{
alert(\"请登陆.\");
}
else if(ajaxobj.status==\"1\")//未绑定微博
{
alert(ajaxobj.info);
}
return true;
},
error:function(ajaxobj)
{
if(ajaxobj.responseText!=\'\')
alert(ajaxobj.responseText);
}
});
上面是我们处理特殊返回的值的jquey语法。
本身ajax返回的data数据是可以通过data.属性名称来直接访问值。 但是有时就是莫名其妙的无法取值,有高人讲解了以下内容
用jquery的ajax方法传递接收json数据时发现一个问题,那就是返回的data数据,有时候可以直接作为json数据使用,可有时候又不行. 问题就是因为返回josn的文件返回 的是字符串不是直接数据.
先说明第一种情况:
能够直接 data.属性名访问的情况,服务器端代码一定是直接return的一个常量字符串。
什么是常量字符串呢,常量字符串就是指直接用“”组成的字符串,没有定义String 变量直接把一串“”print到前台的情况,就可以直接data.属性名访问,而且jquery端只要写success就可以拿到。
下面是造成要eval并且不能进入success的原因:
这种情况是因为服务器端向外print的时候是一个String对象,通常此类问题在我的代码里是因为后台json比较复杂,在组织的时候我用到了StringBuffer,然后最后print的时候print的是StringBuffer对象的toString,所以就相当于print了一个String对象
这种情况下jquery的ajax方法就不会进入success方法,只能用complete接收,并且想要解析data里的json数据的话,必须对data.responseText进行eval ()或者 $.parsejson();
除此两点,还有需要注意的是,如果你使用的是jq1.4,那么他对json的格式有着更严格的要求,所有的key和属性都要用双引号标注起来,虽然key不用双引号原生的js是允许的,但是jq1.4似乎有这个要求。
原因就是如上撰述
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:jquery的input事件
相关文章
随机图文

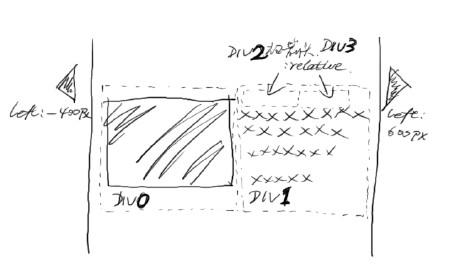
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...
宁波企业网站国际域名注册条件说明
1 我们发现宁波许多企业网站的域名以.COM结尾,我也可以吗? 完全可以。.COM是为商业设计的。从500大财团到小公司、家庭,超过一千五...
网站维护、网站托管、安全、可靠
我们先来估算一下网站维护的成本。网站制作完成后需要维护与管理,得请一个有一定网络技术的人负责。请懂一定网络技术的人员每月的工资最低标准为3...新的一年网站如何优化
每一年,搜索引擎也在改版升级算法,改变自己的内容,但是很多时候,我觉得做一定比不做好,所以网站优化的时候一定要定时更新,假设你考虑不到内容...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码