您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
li浮动引起ul高度坍陷的解决方法
![]() 2016-03-25【网站建设常见问答】2889 人已围观
2016-03-25【网站建设常见问答】2889 人已围观
简介 不得不承认网站建设是一门“全科”型的工程啊。从html css js到php 及服务器配置管理,不懂其中一门就没有办法讲...
不得不承认网站建设是一门“全科”型的工程啊。从html css js到php 及服务器配置管理,不懂其中一门就没有办法讲一条龙服务。今天小编就遇到了css里的一个问题。 当li设置了float浮动引起ul宽度不能自动适应li宽度的问题。第一小我当然想到了百度去搜索看看前辈有没有类似的问题遇到过及解决办法。结果发现网友最多碰到的问题是li浮动引起ul高度坍陷的解决方法! 普度处理的办法有三种
1、最直接简单的方法就是给ul加一个高度。
2、在最后一个li后加上一个div,给div加上clear:both的样式。
3、给ul加上overflow: hidden;zoom:1;的样式。
悲剧的是全都设置了一下,结果都是一样。 最后无奈只能把ul设置一个min-widht来解决菜单普宽问题
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:php返回json数据简单实例
相关文章
随机图文

网页中边框和底色设计技巧
本文是基础性的设计探讨文章,请大侠和高手绕道,菜鸟停留片刻。我们看过很多设计师的教程文章,大家都用分解的方法来说明设计的效果。 比如:一个...
网页设计应该专注可用性和使用效果
使用对称的代码写法 构建响应式网站过程复杂,网站整体布局都应通过HTML和CSS代码库进行编码。在设计有关网页可用性的步骤时,强烈建议设计...分析网站跳出率:页面质量的重要性
影响网站排名的因素高达200多项,想要都熟练掌握对于新手SEOer绝对很困难,但是这并不意味着就无法做好网站排名。这里殷雯告诉新手一个小秘密...
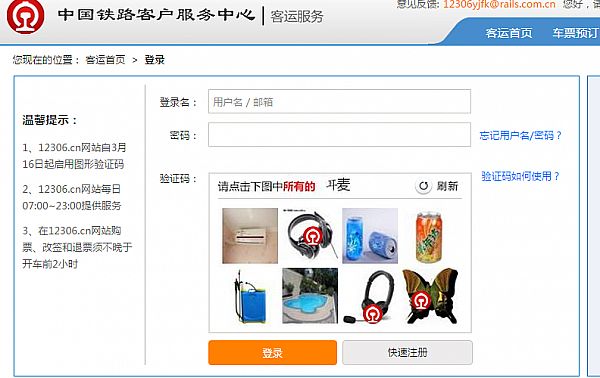
12306启用图片验证登录方式使目前抢票软件失效
闲来无事看到12306网站开启了新的验证方式,俗话说道高一迟魔高一丈。这回反过来,12306终于聪明了一回! 北京时间3月16日消息 铁...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码