您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
网站css有哪些常用的技巧?
![]() 2016-05-14【网站建设常见问答】1946 人已围观
2016-05-14【网站建设常见问答】1946 人已围观
简介 网站用CSS(层叠样式表)即级联样式表。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样...
网站用CSS(层叠样式表)即级联样式表。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言,其实语言称不上 最多算一种样式标准。在工作中常有朋友或者是同事问一些css的问题,对css的控制不好,影响css的发挥。今天宁波网站建设工作室殷雯小编就把自己在工作中总结的经验汇总整理给大家,帮助大家更容易使用css。
一.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=\"100\",但是在CSS中,你必须给一个准确的单位,比 如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
二.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。这和写程序一样,时间长了要能使人一眼看到后知道这段css的用意所以尽量写的还是要详尽一点,比如:table_news 这样的名称大家都能明白是新闻表格的样式。
三.区分大小写
当 在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。 class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。特别是linux服务器 是区分大小写文件名称的,所以务必请统一
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:单页面网站设计制作特点讲解
相关文章
随机图文

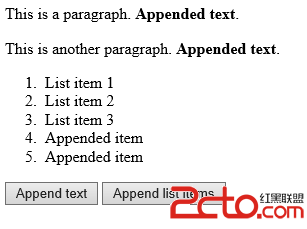
殷雯jquery笔记:添加HTML元素
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...
云服务器和云虚拟主机有什么区别吗
网站完成开发后,对网络用户允许访问就需要服务器。那么网上热门的云服务器和虚拟主机区别是什么呢?今天我们通俗的给大家解释一下: 虚拟机就是将...
Linux下的压缩解压缩命令详解
linux的命令总是有一堆的参数,这些参数平常是没什么用,真要使用到时会使我们的工作方便很多,以下是linux zip命令详解记录以便查询 ...
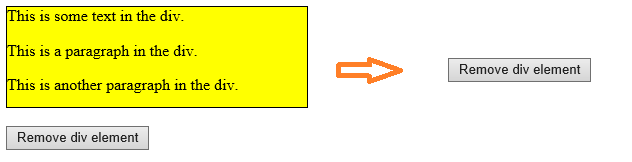
殷雯jquery笔记:删除HTML元素
jQuery使用下面两个方法来删除或是清空某个HTML元素。 remove() – 删除指定的元素(包括其子元素) empty() – ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码