您现在的位置是:首页 > 殷雯动态殷雯动态
bootstrap 查找带回功能
![]() 2016-08-15【殷雯动态】2260 人已围观
2016-08-15【殷雯动态】2260 人已围观
简介 在使用jui框架时 发现很多不错的功能 ,例如查找带回功能. 今天想在bootstrap框架里实现有类似的功能 ,百度了...
在使用jui框架时 发现很多不错的功能 ,例如查找带回功能. 今天想在bootstrap框架里实现有类似的功能 ,百度了半天,貌似还是很少有前台脚本高手实现这个功能. bootstrap有个模态框 model插件.也许改写这个功能可以实现.
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。 如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 用法 您可以切换模态框(Modal)插件的隐藏内容: 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle=\"modal\",同时设置 data-target=\"#identifier\" 或 href=\"#identifier\" 来指定要切换的特定的模态框(带有 id=\"identifier\")。 通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id=\"identifier\" 的模态框: 1 $(\'#identifier\').modal(options)
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

熟练掌握第四代网站技术html5
熟练掌握第四代网站技术html5 全网站建设助力全网营销 第四代网站技术是互联网发展到新阶段的产物。它是以HTML5为基本规范,以满足多种...
企业做网站有什么好处
突然想再论一下企业制作网站的重要性,企业网站是企业形象宣传的重要途径,不仅提升企业知名度,更能有效的推广公司的产品,从而增加客户的来源。也是...
与宁波天一阁地板公司签定网站维护任务
宁波殷雯网站建设工作室最新与宁波天一阁地板有限公司签写网站维护任务。 我们将对天一阁网站www.tygdb.cn 进行内容更新、维护及天...
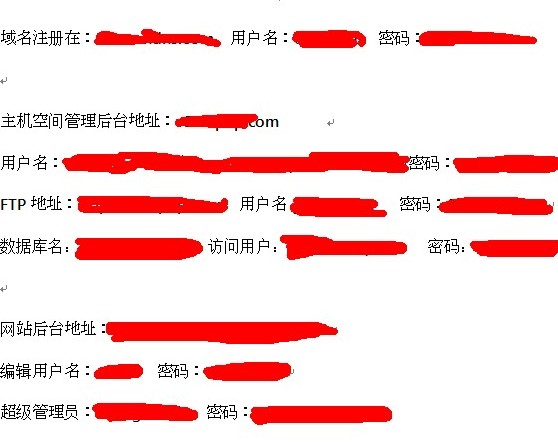
宁波网站建设揭密:维护网站需要的密码有多少
维护一个网站要有多少组密码呢?网站要过维护期了,不想续费维护,那自己要向建站公司索要网站密码了?哈今天宁波殷雯工作室为大家揭密维护一个网站需...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码