您现在的位置是:首页 > PHP技术PHP技术
jQuery中实现prop()函数控制多选框(全选,反选)
![]() 2017-08-19【PHP技术】3119 人已围观
2017-08-19【PHP技术】3119 人已围观
简介jQuery中实现prop()函数控制多选框(全选,反选) 看了jQuery手册,对prop()函数又多了一点认识,记忆力不好,记录下来。 prop()...
jQuery中实现prop()函数控制多选框(全选,反选)
看了jQuery手册,对prop()函数又多了一点认识,记忆力不好,记录下来。
prop() : 获取匹配元素集中第一个元素的值
判断checkbox中的第一个是否被选中:
$(\":checkbox\").prop(\"checked\"); //如果第一个checkbox被选中返回true,否则返回false.
禁用和选中页面上的所有复选框:
$(\"input[type=\'checkbox\']\").prop(\"disabled\", true); //prop貌似自己会循环执行,第二个参数有时则添加对应属性, 无时返回指定的值的属性
$(\"input[type=\'checkbox\']\").prop(\"checked\", true);
反选页面上的所有复选框:
$(\"input[type=\'checkbox\']\").prop(\"checked\", function( i, val ) { //i:索引 val:true/false(选中为true,否则为false)
return !val;
});
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:项目宁波东创地坪工程有限公司进展
下一篇:不要为了网站优化而只有SEO优化
相关文章
随机图文

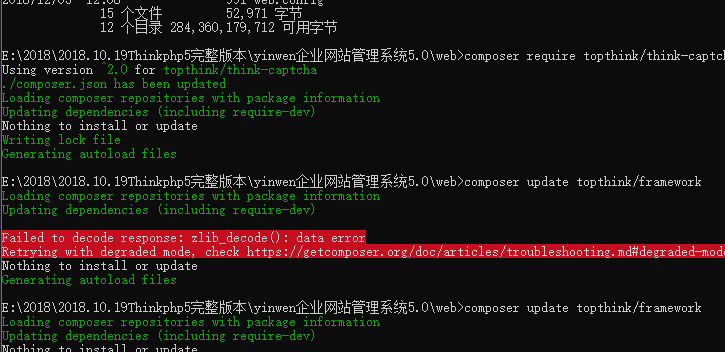
composer安装thinphp5.1的验证码1
按thinkphp5.1开发手机介绍首先需要使用Composer安装think-captcha扩展包,需要fanqiang哦(当然使用国内...
下拉菜单select友情链接跳转代码
下拉菜单select友情链接自动跳转做法,一般是用js 或者 jquery来做到. 这是网站开发当中前端居必会及常用的技巧.可惜殷雯工作室...
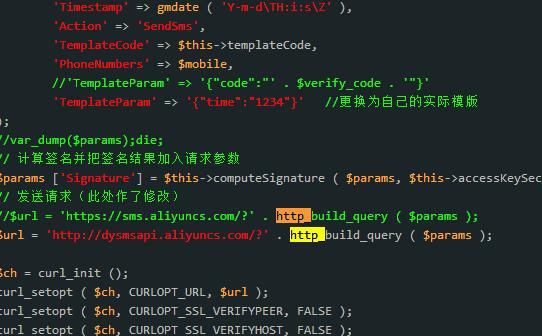
http_build_query()函数使用方法
在aliyun的短信php sdk内有一个http_build_query函数用到.一查是php的内置函数.功能还不错.http_build...
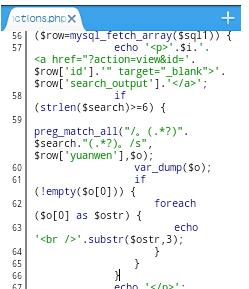
php正则 对手机号的验证
现在企业网站留客户手机号码是常见的功能,以下代码php正则可以验证手机 if(preg_match(\"/^13[0-9]{1}[0-9]...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码