您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
HTML5 元素 datalist 介绍
![]() 2018-03-30【网站建设常见问答】2034 人已围观
2018-03-30【网站建设常见问答】2034 人已围观
简介 最近一个项目用到select下拉菜单,但是option项目众多,使用的结果是下拉菜单很长很长,有的小显示屏幕都超过了显示屏幕.这时怎么...
最近一个项目用到select下拉菜单,但是option项目众多,使用的结果是下拉菜单很长很长,有的小显示屏幕都超过了显示屏幕.这时怎么办呢!这时 们可以考虑使用html5的datalist.
元素介绍
想象一下我们想要用户输入一个字符串,例如他们的名字,我们可能会用到<input type="text"/>元素,这样子用户就可以随意的输入他们的内容。想象一下假如我们需要用户输入的是他们的国家居住地,我们更喜欢使用<select>元素,这个将会限制可选的结果(有时候也许是好的),并且还存在着一个潜在的巨大用户选择。
但如果我们想要用户自由输入的同时又有一些建议选项,这里就是<datalist>的用处了。
示例代码
datalist包含<option>元素,类似于<select>元素,然而<datalist>并不是独立控制,相反它是附加在<input type="text"/>上的list,类似于下面的这段代码:
<body>
<label>Select your preferred code editor:</label>
<input type="text" id="txt_ide" list="ide" />
<datalist id="ide">
<option value="Brackets" />
<option value="Coda" />
<option value="Dreamweaver" />
</datalist>
</body>
这段代码里面使用到了<input type="text"/>控制着一个list的新属性,这是告诉浏览器加载一个id为上面list的值的这个列表值或者来自datalist的建议。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:宁波:外贸的痛点与对策
相关文章
随机图文
PHP对图像操作GetImageSize函数详解
取得图片的长宽。语法: array getimagesize(string filename, array [imageinfo]); 返...
不对称设计在网站建设中使用
不对称设计技术可以非常直观有趣和创建不同的焦点。 不对称仅仅是缺乏对称性,但不对称并没有缺乏平衡与和谐。 不对称和对称的设计都可以创...
搜索引擎百度站长针对站长SEO回复
以下是百度自身对广大站长一些关心的问题的回复,我们还是很有参考价值的。今天摘录过来学习一次,宁波殷雯与大家共勉. 自然排名是全部由机器完成...
殷雯jquery笔记:添加HTML元素
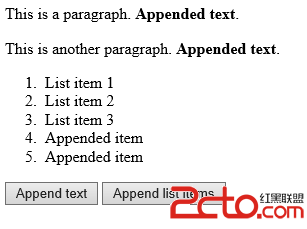
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码