您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
CSS @font-face用法说明
![]() 2018-05-27【网站建设常见问答】2186 人已围观
2018-05-27【网站建设常见问答】2186 人已围观
简介指定名为"myFirstFont"的字体,并指定在哪里可以找到它的URL:@font-face{font-family: myFirstFo...
指定名为"myFirstFont"的字体,并指定在哪里可以找到它的URL:
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9 */
}
属性定义及使用说明
@font-face规则,网页设计师再也不必使用的"web-safe"的字体之一。
字体的名称,font - face规则:
font-family: myFirstFont;
字体文件包含在您的服务器上的某个地方,参考CSS:
src: url('Sansation_Light.ttf')
如果字体文件是在不同的位置,请使用完整的URL:
src: url('http://www.w3cschool.css/css3/Sansation_Light.ttf')
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

CSS实现背景图片不规则的菜单
现在的网站设计花样很多,今天工作室遇到一不规则导航菜单。经百度后找到一相对完美的处理办法就是使用maring-left的负数来实现。现在摘...
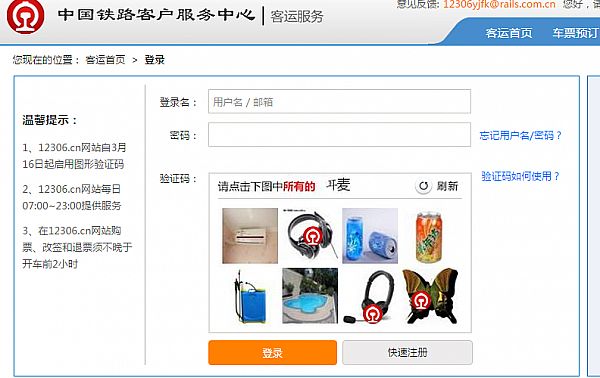
12306启用图片验证登录方式使目前抢票软件失效
闲来无事看到12306网站开启了新的验证方式,俗话说道高一迟魔高一丈。这回反过来,12306终于聪明了一回! 北京时间3月16日消息 铁...
.top域名开放注册啦
你想要一个短一点的好记一点的域名吗?是的 机会来了。宁波殷雯代理国际顶级域名 .top正式对外销售。 为何选择.top域名? ...
双语网站中的外语翻译有谁提供?
外语版文字翻译由谁来准备? 外语版网站开发并不包含外语文字翻译工作,如果企业客户没有额外委托我们殷雯网络进行网站文案的翻译服务,则外语版的...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码