您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
JQuery中stop方法的使用
![]() 2018-07-16【网站建设常见问答】1791 人已围观
2018-07-16【网站建设常见问答】1791 人已围观
简介在前台页面开发中有时候我们会需要一些比较酷的效果,这个时候使用JQuery中的动画来实现便显得非常的简单。最近在工作中碰到了一个页面元素移动的效果,这是个简单的...
在前台页面开发中有时候我们会需要一些比较酷的效果,这个时候使用JQuery中的动画来实现便显得非常的简单。
最近在工作中碰到了一个页面元素移动的效果,这是个简单的页面效果也非常容易实现。
在使用中用到了一个停止动画的方法"stop()",以前只是用也没有过多的关注。
这几天再次碰到,便翻开文档测试了一番,竟也有了一些新的认识。对这个方法有了全新的了解,在这里把我的测试记录下来。
在JQuery文档中对这个方法的解释是这样的:
一、概述
停止所有在指定元素上正在运行的动画。
如果队列中有等待执行的动画(并且clearQueue没有设为true),他们将被马上执行。
二、没有参数
场景模拟
假设有一个元素需要在背景中进行移动,然后回到起始位置。页面中有三个按钮,分别负责“开始移动”,“采用了stop方法的回归”,“没有采用stop方法的回归”。
通过测试我们不难发现
有stop,当蓝色方块在向右侧移动的时候,点击按钮,方块会立即往回返(向左侧移动)。
没有stop,当蓝色方块在向右侧移动的时候,点击按钮,方块会等到完全移动到指定位置后才往回返(向左侧移动)。
测试总结
stop()停止了当前正在执行的动画,并使后续的动画立即得到了执行。
三、两个参数或者一个参数
查看文档可以知道这个时候参数依次为:[clearQueue],[gotoEnd] 并且都为可选,类型都为Boolean。
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等。
我们可以看到如下整理结果 这是重点哦
方法 参数 说明 方法 参数 说明
stop() 清空队列,当前执行动作立即停止。后续动作会不再执行。 等同于:stop(false,false)
stop(true) [clearQueue] 清空队列,当前执行动作立即停止。后续动作会不再执行。
stop(false) [clearQueue] 不清空队列,当前执行动作立即停止。后续动作会立即执行。
stop(true,true) [clearQueue],[gotoEnd] 清空队列,当前执行动作立即完成。后续动作会不再执行。
stop(false,true) [clearQueue],[gotoEnd] 不清空队列,当前执行动作立即完成。后续动作会立即执行。
stop(true,false) [clearQueue],[gotoEnd] 清空队列,当前执行动作立即停止。后续动作会不再执行。
stop(false,false) [clearQueue],[gotoEnd] 不清空队列,当前执行动作立即停止。后续动作会立即执行。
四、笔记
在jQuery的较高版本中stop还有一种用法,就是和队列(queue)配合使用。对于这种用法,我目前还不是还不是属性,这里无法给出一个好的解释。
留待以后在慢慢研究了。
目前stop的用法相信也足够我们只用了。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:如何选择国外服务器?
相关文章
随机图文

base64_decode编码遇到的加号问题
今天在一个项目里遇到了一个奇怪的问题。项目需求在地址栏里对中文进行编码传送,防止一些数据暴露给客户(当然懂一点程序的人员还是很容易对base...
文化局在我公司文艺演出
随后,文艺演出隆重举行,精彩的表演不断换来员工们的精彩表演。在表演节目的期间,还穿插了些有奖知识问答,在座的每位都是积极参与活动,整个场面十...
为什么说中小型企业越应注重企业网站的建设
在如今这个网络时代,作为最基础的网络应用,企业网站对树立企业形象和品牌、推广产品起着十分重要的作用。从某种意义上讲,一个企业有没有自己...
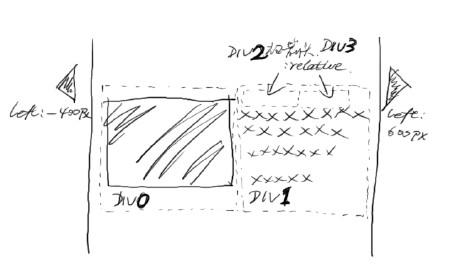
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码