您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
使用CSS3实现透明效果
![]() 2018-08-27【网站建设常见问答】1727 人已围观
2018-08-27【网站建设常见问答】1727 人已围观
简介 现在随窗口上下浮动的菜单栏很常见,而且这些菜单一般都要求有一定的透明度.CSS本来就是支持透明的,IE以外的浏览器是opacity属...
现在随窗口上下浮动的菜单栏很常见,而且这些菜单一般都要求有一定的透明度.
CSS本来就是支持透明的,IE以外的浏览器是opacity属性,IE是filter:alpha.但是,这个透明度有个缺点,就是它会使应用元素的内容也会继承它,比如有一个DIV,
代码如下:
div style=opacity:0.8;filter:alpha(opacity=80); font-weight: bold;
内容
/div
如果像上面这样DIV的背景是透明了,但是内容两个字也透明了,这时可以用RGBa.
.alert
rgba(0,0,0,0.8);
这个属性前3个属性表示颜色红,绿,蓝,第四个是透明度.红绿蓝都是0代表黑色,所以rgba(0,0,0,0.8)就是将黑色的透明度设置为0.8.
CSS3使得原来很难实现的效果变得很简单,希望各浏览器对CSS3尽快实现完美支持.
目前最大的问题就是各大浏览器核心的兼容问题. 一般可以和客户说明 这个效果是有的, 但是不能全部浏览器兼顾.请自行考虑使用与否.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

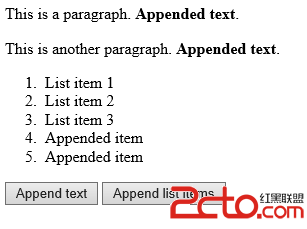
殷雯jquery笔记:添加HTML元素
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...
-迎奥运、诚信经营
宁波网站制作 宁波网站建设 www.0574nb.cn
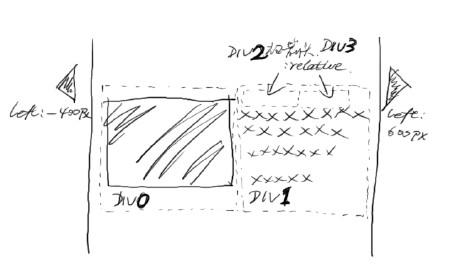
div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。 可能您遇到过上下结构的布局,...
百度搜索的彩蛋!
今天无意搜索“翻转”,结果百度出来了让我惊讶的效果哈,各位不妨也试试!是的我的浏览器跟着也旋转了! 赶紧再查,原来百度从很早推出 ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码