您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
CSS背景图片居中拉伸显示
![]() 2019-01-12【网站建设常见问答】2095 人已围观
2019-01-12【网站建设常见问答】2095 人已围观
简介 登陆页面是开发系统常常用到的页面.单调的页面需要用一些特效来改变.小编常用的方法是轮换登陆页面的背景图片.&...
登陆页面是开发系统常常用到的页面. 单调的页面需要用一些特效来改变.小编常用 的方法是轮换登陆页面的背景图片. 既然使用背景图片,就有一个问题,那就是如何使图片在不同的屏幕显示器里居中拉伸呢?css就可以解决了.代码如下
.background-pic
{
background-image: url(图片地址);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:php获取图片的尺寸
相关文章
随机图文

.top域名开放注册啦
你想要一个短一点的好记一点的域名吗?是的 机会来了。宁波殷雯代理国际顶级域名 .top正式对外销售。 为何选择.top域名? ...
殷雯jquery笔记:添加HTML元素
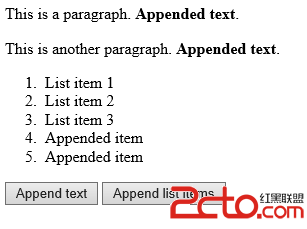
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...
殷雯jquery笔记:删除HTML元素
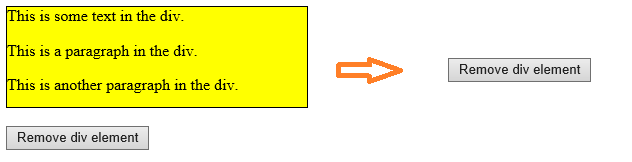
jQuery使用下面两个方法来删除或是清空某个HTML元素。 remove() – 删除指定的元素(包括其子元素) empty() – ...
CSS实现背景图片不规则的菜单
现在的网站设计花样很多,今天工作室遇到一不规则导航菜单。经百度后找到一相对完美的处理办法就是使用maring-left的负数来实现。现在摘...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码