您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
提交form表单时弹出确认提交对话框
![]() 2016-10-19【网站建设常见问答】1553 人已围观
2016-10-19【网站建设常见问答】1553 人已围观
简介 对一些操作数据量的表单,我们经常需要慎操作,所以表单提示对话框是非常有必要的.如果一定要这样,那就把submit按钮换成...
对一些操作数据量的表单,我们经常需要慎操作,所以表单提示对话框是非常有必要的. 如果一定要这样,那就把submit按钮换成button按钮.或者,使用下面两种方法之一:
<form action=\"url\" onsubmit=\"javascript:return confirm(\"您确认要提交表单吗?\");\">
或
关注宁波网站建设博客,更多精彩分享,敬请期待!
<form action=\"url\" onsubmit=\"javascript:return confirm(\"您确认要提交表单吗?\");\">
或
<input type=\"submit\" onclick=\"javascript:return confirm(\"您确认要提交表单吗?\");\" value=\"提交\" />
是的使用onclick事件就可以完成表单提交确认再提示操作.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:网站优化SEO重新得到重视
下一篇:震惊!360云盘服务转型公告
相关文章
随机图文

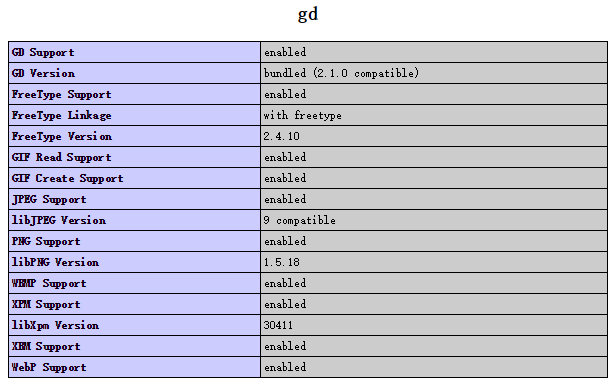
PHP图像操作GD库学习一
在我们开发网站中,用php对图片进行操作一般很少见。殷雯工作室一般只用到GD库对验证码或者用户上传的产品图片加个水印。企业网站中...
宁波企业网站国际域名注册条件说明
1 我们发现宁波许多企业网站的域名以.COM结尾,我也可以吗? 完全可以。.COM是为商业设计的。从500大财团到小公司、家庭,超过一千五...
.top域名开放注册啦
你想要一个短一点的好记一点的域名吗?是的 机会来了。宁波殷雯代理国际顶级域名 .top正式对外销售。 为何选择.top域名? ...
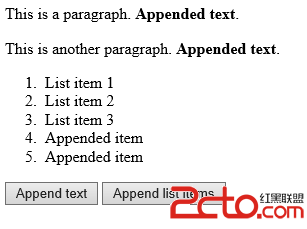
殷雯jquery笔记:添加HTML元素
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码