您现在的位置是:首页 > PHP技术PHP技术
var img = new Image()
![]() 2018-09-03【PHP技术】2474 人已围观
2018-09-03【PHP技术】2474 人已围观
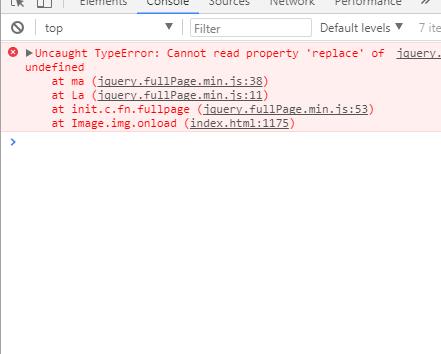
简介 最近一个项目使用到了fullpage.js,正是进下比较流行的全屏滚动插件. 但是调试时出现了莫名的错误查看代码img.s...
最近一个项目使用到了fullpage.js,正是进下比较流行的全屏滚动插件. 但是调试时出现了莫名的错误

查看代码 img.src = "/images/" + name; 这里使用绝对路径和 相对路径时会让页面显示全部或者一片空白. img = new Image()这是什么函数呢?
1.Image 对象
Image 对象代表嵌入的图像。
<img> 标签每出现一次,一个 Image 对象就会被创建。
同理 , 创建一个Image对象,就会生成一个<img>标签
var img = new Image();
img.src = './img/sky.png';
var body = document.querySelector('body');
body.appendChild(img);
2.Image对象de属性
属性 描述
src 设置或返回图像的 URL。
lowsrc 设置或返回指向图像的低分辨率版本的 URL。
complete 返回浏览器是否已完成对图像的加载。
align 设置或返回与内联内容的对齐方式。
alt 设置或返回无法显示图像时的替代文本。
border 设置或返回图像周围的边框。
height 设置或返回图像的高度。
hspace 设置或返回图像左侧和右侧的空白。
id 设置或返回图像的 id。
isMap 返回图像是否是服务器端的图像映射。
longDesc 设置或返回指向包含图像描述的文档的 URL。
name 设置或返回图像的名称。
useMap 设置或返回客户端图像映射的 usemap 属性的值。
vspace 设置或返回图像的顶部和底部的空白。
width 设置或返回图像的宽度。
注:
ie 火狐等大众浏览器均支持 Image对象的onload事件。
ie8及以下、opera 不支持onerror事件
**需要注意的是:src 属性一定要写到 onload 的后面,否则程序在 IE 中会出错。**
js看来也是一门深远的学科啊!
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:Thinkphp的比较标签
相关文章
随机图文

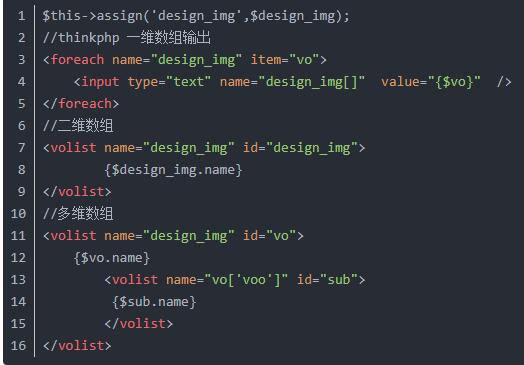
thinkphp模板中数组的输出
thinkphp的数组在模版输出是频率很高的操作. 我在后action内一般是把数据都绑定到变量内,当然是以数组的形式.select后的操作...
Thinkphp发布5.1.30LTS版本,小伙伴们可以入手了
突闻Thinkphp发布了LTS版本Thinkphp5.1.30版本。工作室程序猿们跃跃欲试了。相对于以往版本此长期支持版本是最thin...
Thinkphp5.1.30查询和查询分页代码
查询是非常频繁使用的功能。thinkphp5.1.30查询功能一般流程如下$keywords=Request::param('key...
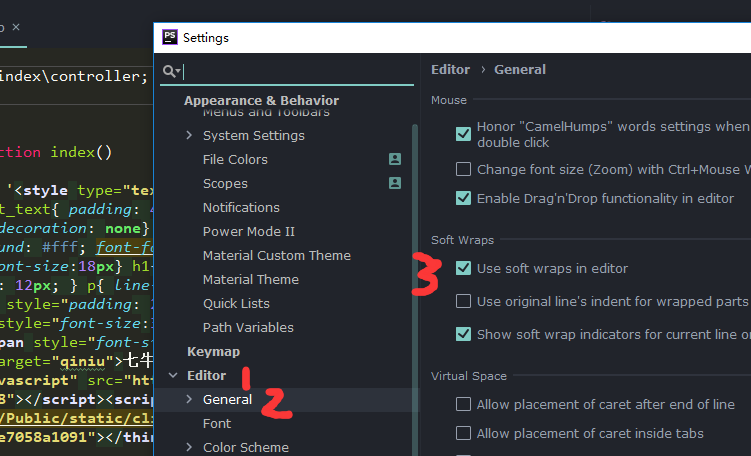
phpstorm:如何设置代码自动换行
File->Settings->Editor 点击general勾选 “ Use soft wrap in editor ” ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码