您现在的位置是:首页 > 技术交流技术交流
$.POST使用
![]() 2023-02-08【技术交流】2858 人已围观
2023-02-08【技术交流】2858 人已围观
简介$.post是jquery自带的一个方法,使用前需要引入jquery.js语法:$.post(url,data,callback,type);url(必须):发...
$.post是jquery自带的一个方法,使用前需要引入jquery.js
语法:$.post(url,data,callback,type);
url(必须):发送请求的地址,String类型
data(可选):发送给后台的数据,以key/value形式{a:value1,b:value2},即json格式
callback(可选):请求成功后的回调函数。因此,在后台的处理中,需要给JSONObject put一个是否成功的值,见下面例子。
type(可选):即第二个参数data的数据类型。如果有data传递给后台,则需要加上该类型。
function add(){
var url="/index.php/index/saveset";
var userName0=$("#userName").val();
var password0=$("#password").val();
$.post(url,{userName:userName0,password:password0},function(resultJSONObject){
if(resultJSONObject.success){
$.messager.alert("系统提示","添加成功","info");
}else{
$.messager.alert("系统提示","添加失败","error");
}
},"json");
}关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:Jquery
很赞哦! ()
下一篇:Jquery data方法
相关文章
随机图文

Thinkphp3.1 验证码不显示解决
Thinkphp3.1内置了验证码功能.控制器代码publicfunctionverify(){ import('ORG.Ut...
常用的CSS命名规范大总结实用!
小编对前端一向不太在行,看到有人把常用的css命令集合了一下,发现蛮实用,摘录如下.CSS 命名一般采用小写英文单词或组合命名,单词与单...
oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...
Dreamweaver中设置代码视图时的代码字体大小(默认字体)
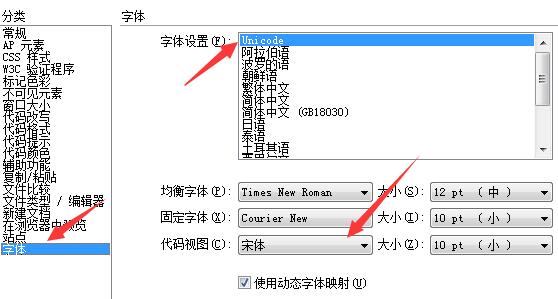
在Dreamweaver代码视图下,选择“编辑”菜单 ——> 首选参数——> 左边的分类选“新建文档” ——> 右边字体...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码