您现在的位置是:首页 > 技术交流技术交流
jquery.fancybox网页弹窗插件
![]() 2023-02-27【技术交流】2891 人已围观
2023-02-27【技术交流】2891 人已围观
简介jquery.fancybox 是一个好用方便的网页弹窗插件。fancyBox3 中文文档译文永久地址:https://kangkai124.git...
jquery.fancybox 是一个好用方便的网页弹窗插件。
fancyBox3 中文文档
1. 介绍
1.1 依赖
1.2 兼容
2. 配置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My page</title> <!-- CSS --> <link rel="stylesheet" type="text/css" href="jquery.fancybox.min.css"> </head> <body> <!-- Your HTML content goes here --> <!-- JS --> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery.fancybox.min.js"></script> </body> </html>
2.1 下载fancyBox
插件还提供了一些在线安装的方法,小编还没有用过就不介绍了。
3. 使用
3.1 使用data属性初始化
<a href="image.jpg" data-fancybox data-caption="My caption"> <img src="thumbnail.jpg" alt="" /> </a>
3.2 使用JavaScript初始化
<script type="text/javascript">
$("[data-fancybox]").fancybox({
// Options will go here
});
</script>$().fancybox({
selector : '[data-fancybox="images"]',
loop : true
});如果你有一组元素,组内元素使用相同的data-fancybox值就可以组成一个相册。不同的组应该使用不同的属性值加以区分。
fancybox支持的媒体类型:imgeas,video,ajax ,iframe 一般都会自动判断。 也可以手工指定。 一般的用户以上信息即可应用。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:fancybox
很赞哦! ()
相关文章
随机图文

建站小插件推荐:图片放大缩小zoomerang.js
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoo...
css控制文字换行技巧
强制不换行 p.www_0574nb_cn { white-space:nowrap; } 自动换行 p.www_0574...WDCP控制面板使用中需要注意的几个问题
使用WDCP系统有近两年的时间了,当初因为不会配置LAMP而选择了使用中文控制面板。感谢WDCP的作者,提供了这么简单易懂的控制...
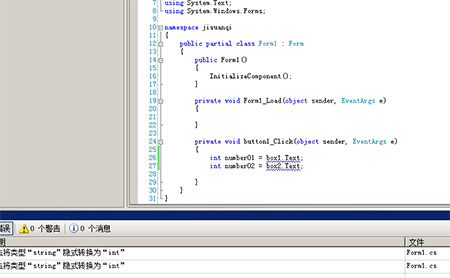
[C#]int.Parse()与int.TryParse()
C#中对变量的值类型有严格的管控,不像php存在类型自动转换的事情。对不起来就会报错以下是接收textbox值时,c#类型的强制转换代码 i...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码