您现在的位置是:首页 > 技术交流技术交流
$.POST使用
![]() 2023-02-08【技术交流】3970 人已围观
2023-02-08【技术交流】3970 人已围观
简介$.post是jquery自带的一个方法,使用前需要引入jquery.js语法:$.post(url,data,callback,type);url(必须):发...
$.post是jquery自带的一个方法,使用前需要引入jquery.js
语法:$.post(url,data,callback,type);
url(必须):发送请求的地址,String类型
data(可选):发送给后台的数据,以key/value形式{a:value1,b:value2},即json格式
callback(可选):请求成功后的回调函数。因此,在后台的处理中,需要给JSONObject put一个是否成功的值,见下面例子。
type(可选):即第二个参数data的数据类型。如果有data传递给后台,则需要加上该类型。
function add(){
var url="/index.php/index/saveset";
var userName0=$("#userName").val();
var password0=$("#password").val();
$.post(url,{userName:userName0,password:password0},function(resultJSONObject){
if(resultJSONObject.success){
$.messager.alert("系统提示","添加成功","info");
}else{
$.messager.alert("系统提示","添加失败","error");
}
},"json");
}关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:Jquery
很赞哦! ()
下一篇:Jquery data方法
相关文章
随机图文

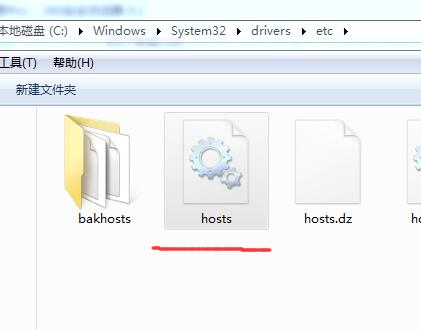
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
双击编辑异步更新[Jquery收藏]
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ ...
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
dedecms 获取文章列表 dede:arclist标签循环计数
案例1. 新闻文章的图片幻灯列表,就需要使用数字的导航小按钮1234以此类推。常见代码如下 {dede:arclistrow=\'...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码