您现在的位置是:首页 > 技术交流技术交流
jquery.fancybox网页弹窗插件
![]() 2023-02-27【技术交流】4535 人已围观
2023-02-27【技术交流】4535 人已围观
简介jquery.fancybox 是一个好用方便的网页弹窗插件。fancyBox3 中文文档译文永久地址:https://kangkai124.git...
jquery.fancybox 是一个好用方便的网页弹窗插件。
fancyBox3 中文文档
1. 介绍
1.1 依赖
1.2 兼容
2. 配置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My page</title> <!-- CSS --> <link rel="stylesheet" type="text/css" href="jquery.fancybox.min.css"> </head> <body> <!-- Your HTML content goes here --> <!-- JS --> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery.fancybox.min.js"></script> </body> </html>
2.1 下载fancyBox
插件还提供了一些在线安装的方法,小编还没有用过就不介绍了。
3. 使用
3.1 使用data属性初始化
<a href="image.jpg" data-fancybox data-caption="My caption"> <img src="thumbnail.jpg" alt="" /> </a>
3.2 使用JavaScript初始化
<script type="text/javascript">
$("[data-fancybox]").fancybox({
// Options will go here
});
</script>$().fancybox({
selector : '[data-fancybox="images"]',
loop : true
});如果你有一组元素,组内元素使用相同的data-fancybox值就可以组成一个相册。不同的组应该使用不同的属性值加以区分。
fancybox支持的媒体类型:imgeas,video,ajax ,iframe 一般都会自动判断。 也可以手工指定。 一般的用户以上信息即可应用。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:fancybox
很赞哦! ()
相关文章
随机图文

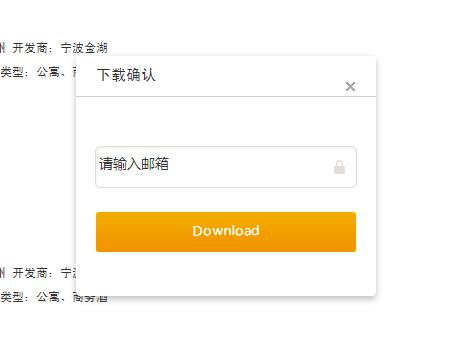
js jquery新打开窗口与新开标签页
在项目中我们设置了一个网友点击下载提示输入邮箱的功能, 如果输入的邮箱正确格式就可以下载样本,这是需要新开窗口而不是把原窗口给关闭了.这...
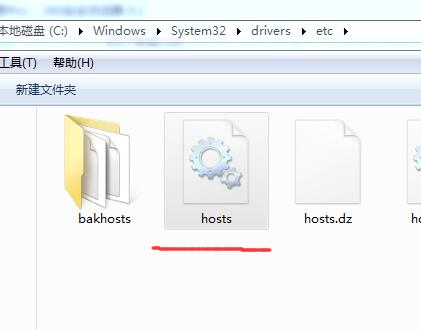
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
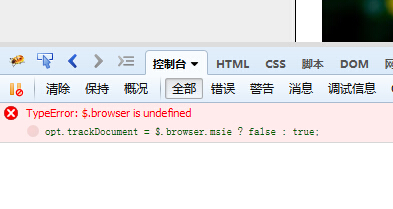
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...
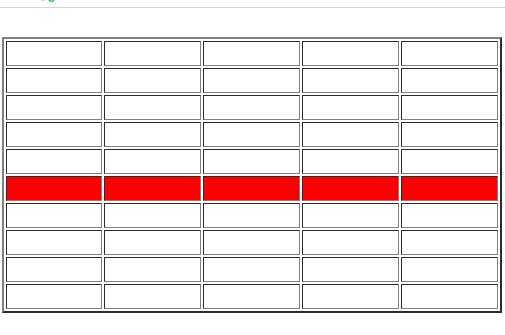
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码