您现在的位置是:首页 > 技术交流技术交流
fullpage.js和wow兼容问题
![]() 2023-02-19【技术交流】3680 人已围观
2023-02-19【技术交流】3680 人已围观
简介 因为项目是全屏竖向滚动网站,就用到了fullpage.js插件和动画插件wow。结果发现wow不会执行了,原来这二个插件有冲突,可以使...
因为项目是全屏竖向滚动网站,就用到了fullpage.js插件和动画插件wow。结果发现wow不会执行了,原来这二个插件有冲突,可以使用以下代码来兼容。
<script type="text/javascript">
$(document).ready(function() {
$('#home').fullpage({
// sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', 'whitesmoke', '#ccddff'],
anchors: ['page1', 'page2', 'page3', 'page4','page5'],
// menu: '#menu',
css3: true,
scrollingSpeed: 1000,
/*-------scrollBar 设置为 true ------*/
scrollBar: true,
/*-------scrollBar 设置为 true -------*/
/*-------WOW.JS在fullpage之后执行----*/
afterRender: function(){
wow = new WOW({
animateClass: 'animated',
});
wow.init();
/*---------------------WOW.JS在fullpage之后执行------------------------*/
}
});
});
</script>
<style>
/*body 增加 overflow:hidden*/
body{
overflow:hidden;
}
</style>这里要说一下浏览器的滚动条,如果觉得不美观可以再css进行屏蔽隐藏。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:fullpage.js wow.js
很赞哦! ()
相关文章
随机图文

js jquery新打开窗口与新开标签页
在项目中我们设置了一个网友点击下载提示输入邮箱的功能, 如果输入的邮箱正确格式就可以下载样本,这是需要新开窗口而不是把原窗口给关闭了.这...
Dede网站修改模板路径保护网站模板常见方法
有的时候我们是直接复制一个templets\\default文件夹修改掉名字来达到修改模版路径的目的,但是如果自己做的模板,往往很多地方考虑...
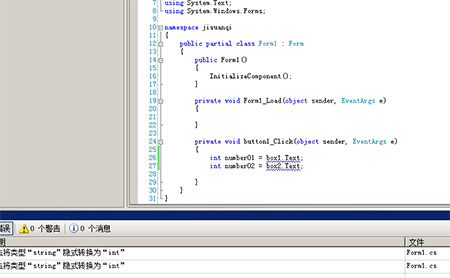
[C#]int.Parse()与int.TryParse()
C#中对变量的值类型有严格的管控,不像php存在类型自动转换的事情。对不起来就会报错以下是接收textbox值时,c#类型的强制转换代码 i...
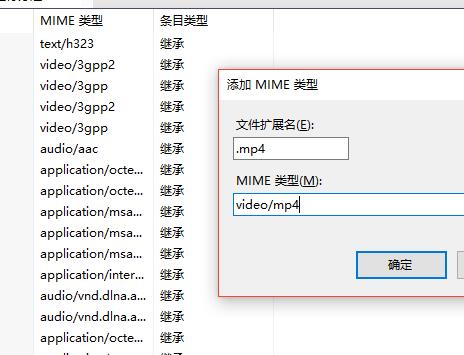
IIS服务器支持mp4视频播放的设置
视频展示在企业官网的展示中经常用到,服务器一般默认情况下不支持mp4等格式,是为了防止服务器上出现大流量的网站.那么我们如何设置呢IIS...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码