您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
JQuery中$.ajax()方法参数详解
![]() 2015-04-21【网站建设常见问答】2666 人已围观
2015-04-21【网站建设常见问答】2666 人已围观
简介 jquery现在是很热门的脚本语言,简化了很多js语法。会的人可以使网站功能更人性化。简直是前台人员的神器。 以下是$....
jquery现在是很热门的脚本语言,简化了很多js语法。会的人可以使网站功能更人性化。简直是前台人员的神器。
以下是$.ajax()的详细参数说明,记录一下以备不时参考
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和
delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设
置。
async:要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等
待请求完成才可以执行。
cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false)。
设置为false将不会从浏览器缓存中加载请求信息。
data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格
式。get请求中将附加在url后。防止这种自动转换,可以查看processData选项。对象必须为key/value格
式,例如{foo1:\"bar1\",foo2:\"bar2\"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同
值对应同一个名称。例如{foo:[\"bar1\",\"bar2\"]}转换为&foo=bar1&foo=bar2。
dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime
信息返回responseXML或responseText,并作为回调函数参数传递。
可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求
时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个
“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
beforeSend:要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义
HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参
数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
complete:要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。
参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
error:要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错
误信息、捕获的错误对象(可选)。
ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
contentType:要求为String类型的参数,当发送信息至服务器时,内容编码类型默认
为\"application/x-www-form-urlencoded\"。该默认值适合大多数应用场合。
dataFilter:要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。
提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的
dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
global:要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局
ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
ifModified:要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。
服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
jsonp:要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。
该值用来替代在\"callback=?\"这种GET或POST请求中URL参数里的\"callback\"部分,例如
{jsonp:\'onJsonPLoad\'}会导致将\"onJsonPLoad=?\"传给服务器。
username:要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
password:要求为String类型的参数,用于响应HTTP访问认证请求的密码。
processData:要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度
来讲并非字符串)以配合默认内容类型\"application/x-www-form-urlencoded\"。如果要发送DOM
树信息或者其他不希望转换的信息,请设置为false。
scriptCharset:要求为String类型的参数,只有当请求时dataType为\"jsonp\"或者\"script\",并且type是GET时
才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
案例代码:
$(function(){
$(\'#send\').click(function(){
$.ajax({
type: \"GET\",
url: \"test.json\",
data: {username:$(\"#username\").val(), content:$(\"#content\").val()},
dataType: \"json\",
success: function(data){
$(\'#resText\').empty(); //清空resText里面的所有内容
var html = \'\';
$.each(data, function(commentIndex, comment){
html += \'<div class=\"comment\"><h6>\' + comment[\'username\']
+ \':</h6><p class=\"para\"\' + comment[\'content\']
+ \'</p></div>\';
});
$(\'#resText\').html(html);
}
});
});
});
顺便说一下$.each()函数:
$.each()函数不同于JQuery对象的each()方法,它是一个全局函数,不操作JQuery对象,而是以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。回调函数拥有两个参数:第1个为对象的成员或数组的索引,第2个为对应变量或内容。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

合格的网站运营人员的职责范围
网站美工方面: 1、整体布局:分析10个经典网站的布局结构,主页面结构,次主页结构,页面结构,及相关css文件规则。 2、整个UI:界面...
为什么说中小型企业越应注重企业网站的建设
在如今这个网络时代,作为最基础的网络应用,企业网站对树立企业形象和品牌、推广产品起着十分重要的作用。从某种意义上讲,一个企业有没有自己...
-迎奥运、诚信经营
宁波网站制作 宁波网站建设 www.0574nb.cn
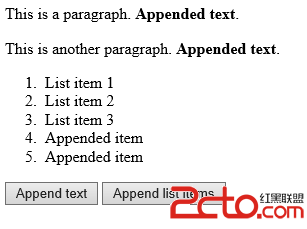
殷雯jquery笔记:添加HTML元素
使用jQuery可以方便的添加新的HTML元素。这样就允许在客户端浏览器里进行一些动态操作,丰富了使用者体验。 下面的方法用于添加HTML...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码