您现在的位置是:首页 > 技术交流技术交流
jQuery--.css("width")和.width()的区别
![]() 2015-04-21【技术交流】2890 人已围观
2015-04-21【技术交流】2890 人已围观
简介首先先解释下普通元素和非普通元素,非普通元素是指window,document这些 元素对象,普通元素是指除window,document这些非普通元素外的元素...
首先先解释下普通元素和非普通元素,非普通元素是指window,document这些 元素对象,普通元素是指除window,document这些非普通元素外的元素,如:div,spa,h1,ul
对于普通的元素 ,他们的作用相同。
比如
网页上有一个 div 元素:
<div style=\"width:200px;height:200px;\"></div>
我们可以使用:
$(function(){
var width1 = $(\"div\").css(\"width\");
var width2 = $(\"div\").width();
})
都可以获取到宽度width。
不过要注意:
.css(\"width\")会带 单位, 例子中 会输出 : 200px ;
.width()则不带单位 , 输出 200 ;
对于非普通元素,只能使用 .width()
如:
我们想获取 window对象的宽度,我们只能使用$(window).width();输出电脑屏幕的宽度;
使用$(window).css(\"width\"); 输出 undifined
同理,.css(\"height\")和.height()也一样。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

Thinkphp3.1 验证码不显示解决
Thinkphp3.1内置了验证码功能.控制器代码publicfunctionverify(){ import('ORG.Ut...
Dede网站修改模板路径保护网站模板常见方法
有的时候我们是直接复制一个templets\\default文件夹修改掉名字来达到修改模版路径的目的,但是如果自己做的模板,往往很多地方考虑...
ThinkPhp 自动验证 为什么会出现 “非法数据对象!"
ThinkPhp自动验证为什么会出现“非法数据对象!”这也是个奇怪的问题,新手尝试tp总是会遇到一些莫名其妙的问题。 今天小编就遇到了这样...
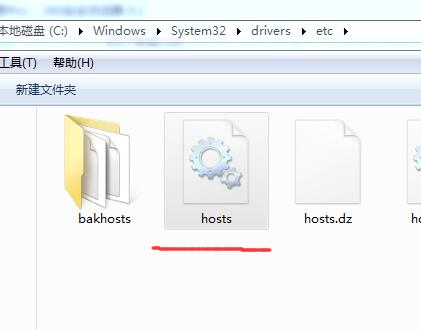
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码