您现在的位置是:首页 > 技术交流技术交流
css中的-webkit-opacity
![]() 2018-09-24【技术交流】1889 人已围观
2018-09-24【技术交流】1889 人已围观
简介 opacity -- 字面意思不透明度,是的这个属性是设置目标style的属性透明度.取值: <alphavalue> ...
opacity -- 字面意思不透明度,是的这个属性是设置目标style的属性透明度.
取值: <alphavalue> | inherit
<alphavalue>: 透明度取值(取值范围[0.0,1.0])
inherit: 继承
初始值: 1(不透明),0完全透明
继承性: 是
CSS3提出opacity属性
示例
div { opacity: 0.5; } CSS3 <wbr>opacity <wbr>属性
目前较老的Firefox版本,我们需要使用-moz-前缀,而对于旧的Safari/Chrome版本,我们需要使用-webkit-前缀。而对于更老的还在使用KHTML内核而不是webkit内核的Safari版本来说,我们需要使用-khtml-。那么如果我们想支持每一个浏览器,我们的代码应该是这样的: opacity: 0.5; -moz-opacity: 0.5; -webkit-opacity: 0.5; -khtml-opacity: 0.5;
对于IE不支持使用了一个滤镜:filter:alpha(opacity=50);IE我们需要使用从0到100的整数,IE8提供了一个新的方法来处:-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

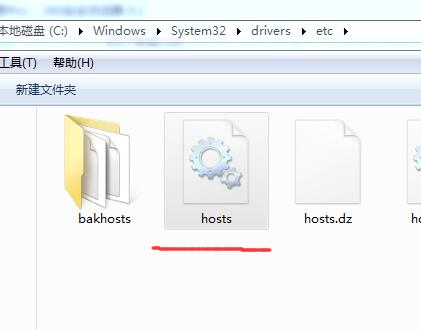
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
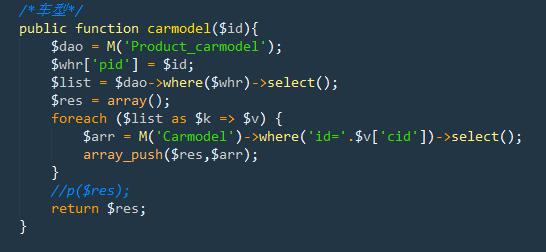
hinkPHP框架模糊查询’DB_LIKE_FIELDS’设置无效的bug
手册表达式查询like项提示:如果配置了DB_LIKE_FIELDS参数的话,某些字段也会自动进行模糊查询。设置以后无效,原因如下: Dr...
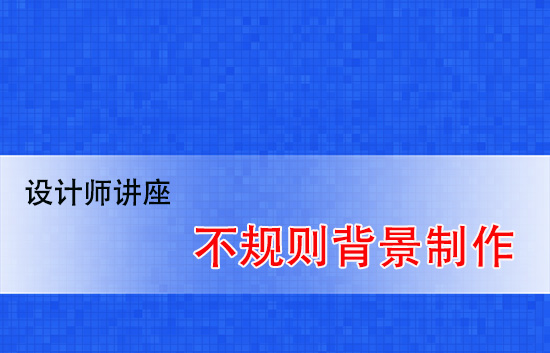
网站不规则方块背景制作一例
如上图中这种形状规则而颜色分布不规则的色块背景是如何制作的呢?殷雯网络为大家详细解说制作步骤。 首先,新建文档(尽量使用正方形),随意填...
双击编辑异步更新[Jquery收藏]
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码