您现在的位置是:首页 > 技术交流技术交流
jquery中click的调用三种访求
![]() 2019-06-03【技术交流】1628 人已围观
2019-06-03【技术交流】1628 人已围观
简介第一种方式:$(document).ready(function(){ $("#clickme").click(function...
第一种方式:
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World click");
});
这种比较常见。
第二种方式:
$('#clickmebind').bind("click", function(){
alert("Hello World bind");
});
通过jquery bind方法。这种好处是可以在js内对html进行动态绑定,前端和后端可以各自干自己的事情不冲突。
第三种方式:
$('#clickmeon').on('click', function(){
alert("Hello World on");
});
});
注意:第三种方式只适用于jquery 1.7以上的版本
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:高级php程序员需要具备的技能
下一篇:百度爱采购六大权益!
相关文章
随机图文

ThinkPhp 自动验证 为什么会出现 “非法数据对象!"
ThinkPhp自动验证为什么会出现“非法数据对象!”这也是个奇怪的问题,新手尝试tp总是会遇到一些莫名其妙的问题。 今天小编就遇到了这样...
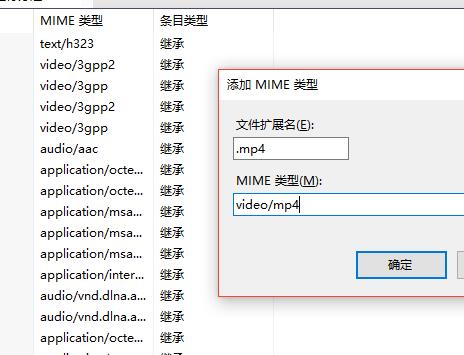
IIS服务器支持mp4视频播放的设置
视频展示在企业官网的展示中经常用到,服务器一般默认情况下不支持mp4等格式,是为了防止服务器上出现大流量的网站.那么我们如何设置呢IIS...
详谈thinkphp的getActionName
新手接触thinkphp突然看到一个函数getActionName,从名称上看应该是获取当前控制的名称. 还有一个常量是ACTION_N...
万网企业邮箱在Foxmail上POP3/IMAP协议设置方法(多图)
Foxmail7.0POP3/IMAP设置方法如下: 第一步:点击“工具”-“账号管理”-“新建”,填写您的邮件地址,点击“下一步”,如图...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码