您现在的位置是:首页 > 技术交流技术交流
css中@import url用法
![]() 2019-07-14【技术交流】1698 人已围观
2019-07-14【技术交流】1698 人已围观
简介 在仿站的过程中,我们经常需要分析参考站的前端源文件.一些模版型的网站(不利于优化推广哦),css代码内经常使用到@imp...
在仿站的过程中, 我们经常需要分析参考站的前端源文件.一些模版型的网站(不利于优化推广哦),css代码内经常使用到@import url语法.这是什么意思呢
html页引用css常用的是link语法
<link href="CSSurl路径" rel="stylesheet" type="text/css" />
为了html美观,有时就需要把css文件写在css.css文件内,这时可以使用@import
@import url(CSS文件路径地址);
这样的好处是html页精简,代码可读性好. 搜索引擎蜘蛛更喜欢索引.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

[javascript]window.history.go(-1)和window.location.go(-1)的区别
window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window...
利用ServerAlias设置多个二级域名和泛域名
已在域名服务提供商处或自己管理的DNS服务器上,将多个域名或A记录(如:0574nb.cn 、www.0574nb.cn、bbs.0574n...
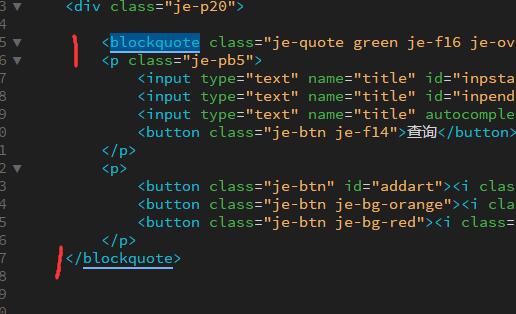
在HTML语言中<blockquote>
html5的标签,用在菜单或者搜索部分或者文字特别说明部分居多.就是在这个标签内部的元素显示的时候都会向右缩进一个单位长度(通常是4个空格的...
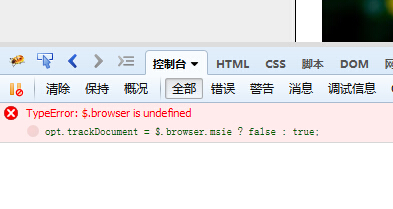
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码