您现在的位置是:首页 > 技术交流技术交流
鼠标移到图片上图片放大缩小效果
![]() 2021-09-10【技术交流】2221 人已围观
2021-09-10【技术交流】2221 人已围观
简介 鼠标移到图片上图片放大缩小效果我们很常见,可以提升一下用户的使用体验。 这个靠jquery可以实现,但是使用css也可以...
鼠标移到图片上图片放大缩小效果我们很常见,可以提升一下用户的使用体验。 这个靠jquery可以实现,但是使用css也可以实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 200px;
height: 138px;
border: #000 solid 1px;
margin: 50px auto;
overflow: hidden;
}
#div1 img{
cursor: pointer;
transition: all 0.6s;
}
#div1 img:hover{
transform: scale(1.4);
}
</style>
</head>
<body>
<div id="div1">
<img src="demo.jpg" />
</div>
</body>
</html>关键技术点,图片的外层div超出部分隐藏。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:网站字体引用google字体
下一篇:祝新老客户2021国庆快乐
相关文章
随机图文

oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...
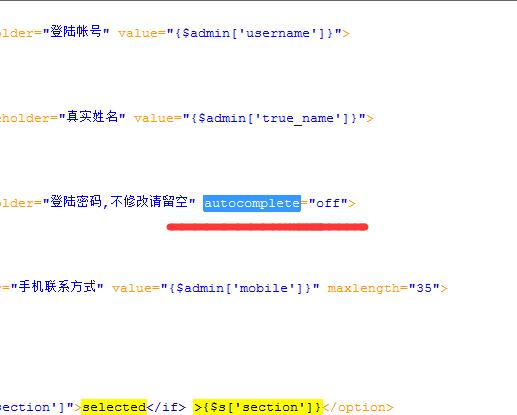
HTML input autocomplete 属性
html5时下正流行,autocomplete是其中的一个属性,一般是和js jquery之类配合使用.定义和用法 autocomple...
HTTP 错误 500.0 -错误代码 0xc0000005
网站系统一些复杂的功能总会出一些前所未见的问题.今天小编一个php导出excel的页面报错.关键这个系统还是已经上线的,说明以前功能是正常...
详谈thinkphp的getActionName
新手接触thinkphp突然看到一个函数getActionName,从名称上看应该是获取当前控制的名称. 还有一个常量是ACTION_N...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码