您现在的位置是:首页 > 技术交流技术交流
JQuery判断radio(单选框)是否选中和获取选中值方法汇总
![]() 2018-04-11【技术交流】1660 人已围观
2018-04-11【技术交流】1660 人已围观
简介篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取选中值判断选中、使用...
篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取选中值判断选中、使用checked属性判断选中、jquery获取radio单选按钮的值、获取一组radio被选中项的值、设置单选按钮被选中等内容,需要的朋友可以参考下
一、利用获取选中值判断选中
直接上代码,别忘记引用JQuery包
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery radio</title>
<script type="text/javascript" language="javascript" src="JavaScript/jquery-1.6.1.min.js" ></script>
<script type="text/javascript" language="javascript">
/*------判断radio是否有选中,获取选中的值--------*/
$(function(){
$("#btnSubmit").click(function(){
var val=$('input:radio[name="sex"]:checked').val();
if(val==null){
alert("什么也没选中!");
return false;
}
else{
alert(val);
}
var list= $('input:radio[name="list"]:checked').val();
if(list==null){
alert("请选中一个!");
return false;
}
else{
alert(list);
}
});
});
</script>
</head>
<body>
<form id="form1" >
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<br />
<input type="radio" name="list" value="十分满意" />十分满意
<input type="radio" name="list" value="满意" />满意
<input type="radio" name="list" value="不满意" />不满意
<input type="radio" name="list" value="非常差" />非常差
<br />
<input type="submit" value="submit" id="btnSubmit" />
</form>
</body>
</html>
radio不能用“checked”相等来判断,只用用true来判断
代码如下:
<script type="text/javascript">
$(function () {
$("input").click(function () {
if ($(this).attr("checked")) {
alert("选中了");
}
});
});
</script>
</head>
<body>
<input type="radio"/>
</body>
</html>
二、使用checked属性判断选中
radio不能用“checked”相等来判断,只用用true来判断
代码如下:
<script type="text/javascript">
$(function () {
$("input").click(function () {
if ($(this).attr("checked")) {
alert("选中了");
}
});
});
</script>
</head>
<body>
<input type="radio"/>
</body>
</html>
三、jquery获取radio单选按钮的值
另:判断radio是否选中并取得选中的值
如下所示:
代码如下:
function checkradio(){
var item = $(":radio:checked");
var len=item.length;
if(len>0){
alert("yes--选中的值为:"+$(":radio:checked").val());
}
}
四、设置单选按钮被选中
代码如下:
$("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

Dede网站修改模板路径保护网站模板常见方法
有的时候我们是直接复制一个templets\\default文件夹修改掉名字来达到修改模版路径的目的,但是如果自己做的模板,往往很多地方考虑...
常用的CSS命名规范大总结实用!
小编对前端一向不太在行,看到有人把常用的css命令集合了一下,发现蛮实用,摘录如下.CSS 命名一般采用小写英文单词或组合命名,单词与单...
详谈thinkphp的getActionName
新手接触thinkphp突然看到一个函数getActionName,从名称上看应该是获取当前控制的名称. 还有一个常量是ACTION_N...
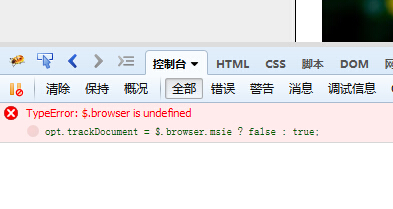
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码