您现在的位置是:首页 > 技术交流技术交流
Jquery绑定函数的取消
![]() 2018-12-27【技术交流】4981 人已围观
2018-12-27【技术交流】4981 人已围观
简介首先,在html重定义click事件有两种方式,针对这两种方式有两种移除click事件的方法1、第一种定义click时间的方法是在标签内部加上onclick的属...
首先,在html重定义click事件有两种方式,针对这两种方式有两种移除click事件的方法
1、第一种定义click时间的方法是在标签内部加上onclick的属性如下
<input id = "demoId" type="button" onclick="demoFunction();" value="单击事件"/>
针对这种定义方式,onclick是input标签的一个属性,所以移除这类click的方法是$("#demoId").removeAttr("onlick");
2、第二种定义方式是在<script type="text/javascript">中绑定click事件。如下
$('#demoId').click(function(){
alert("click");
})
此种定义方法的移除可以通过接触绑定的click事件来进行。如下
$("#demoId").unbind("click");
除了上面二种方法,还有attr方法可以使用,有时我们在html元素上添加了onClick函数,
例如 <img src='xxx' onClick="view(id)">
$("对象id").attr("click","");
或者
$("对象id").attr("onClick","view("+id+")");
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:挥别2018,喜迎2019
相关文章
随机图文

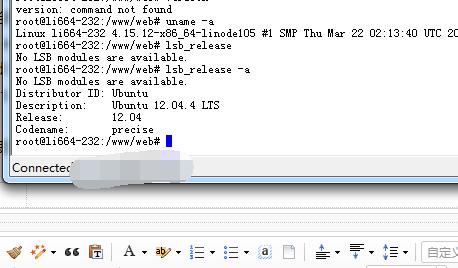
linux显示当前版本
有时接手维护一下linux服务器,我们第一步需要确定当前版本,以下命令可以尝试 先以root登陆1、# uname -a (Linux查看...
详谈thinkphp的getActionName
新手接触thinkphp突然看到一个函数getActionName,从名称上看应该是获取当前控制的名称. 还有一个常量是ACTION_N...
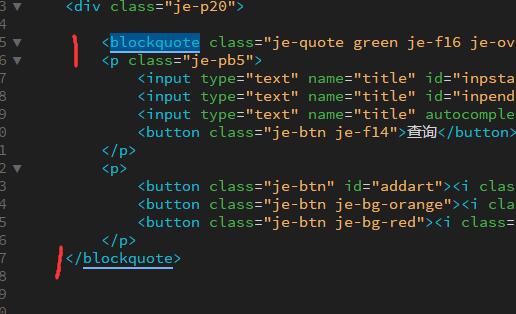
在HTML语言中<blockquote>
html5的标签,用在菜单或者搜索部分或者文字特别说明部分居多.就是在这个标签内部的元素显示的时候都会向右缩进一个单位长度(通常是4个空格的...
visual C# 保持窗口最前面
属性面板内 this.TopMost=true;即可




 微信收款码
微信收款码 支付宝收款码
支付宝收款码