您现在的位置是:首页 > 技术交流技术交流
jquery中click的调用三种访求
![]() 2019-06-03【技术交流】2280 人已围观
2019-06-03【技术交流】2280 人已围观
简介第一种方式:$(document).ready(function(){ $("#clickme").click(function...
第一种方式:
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World click");
});
这种比较常见。
第二种方式:
$('#clickmebind').bind("click", function(){
alert("Hello World bind");
});
通过jquery bind方法。这种好处是可以在js内对html进行动态绑定,前端和后端可以各自干自己的事情不冲突。
第三种方式:
$('#clickmeon').on('click', function(){
alert("Hello World on");
});
});
注意:第三种方式只适用于jquery 1.7以上的版本
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:高级php程序员需要具备的技能
下一篇:百度爱采购六大权益!
相关文章
随机图文

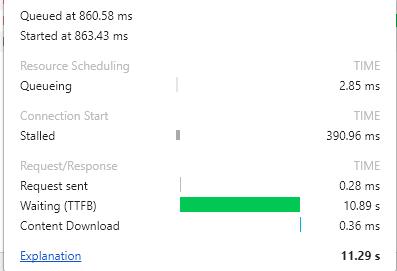
Waiting (TTFB) 时间超长是什么原因
有时网站打开很慢,浏览器先是一片空白.加载几十秒后才会完整显示.通过F12网站开发者工具发现Waiting (TTFB)加载时间最长.一...
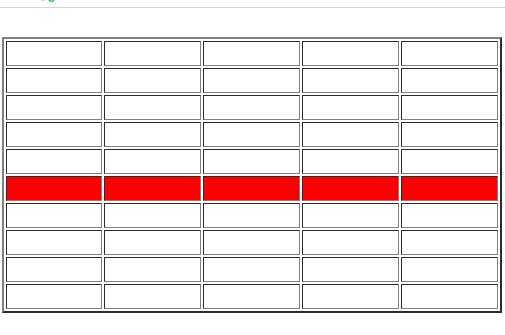
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
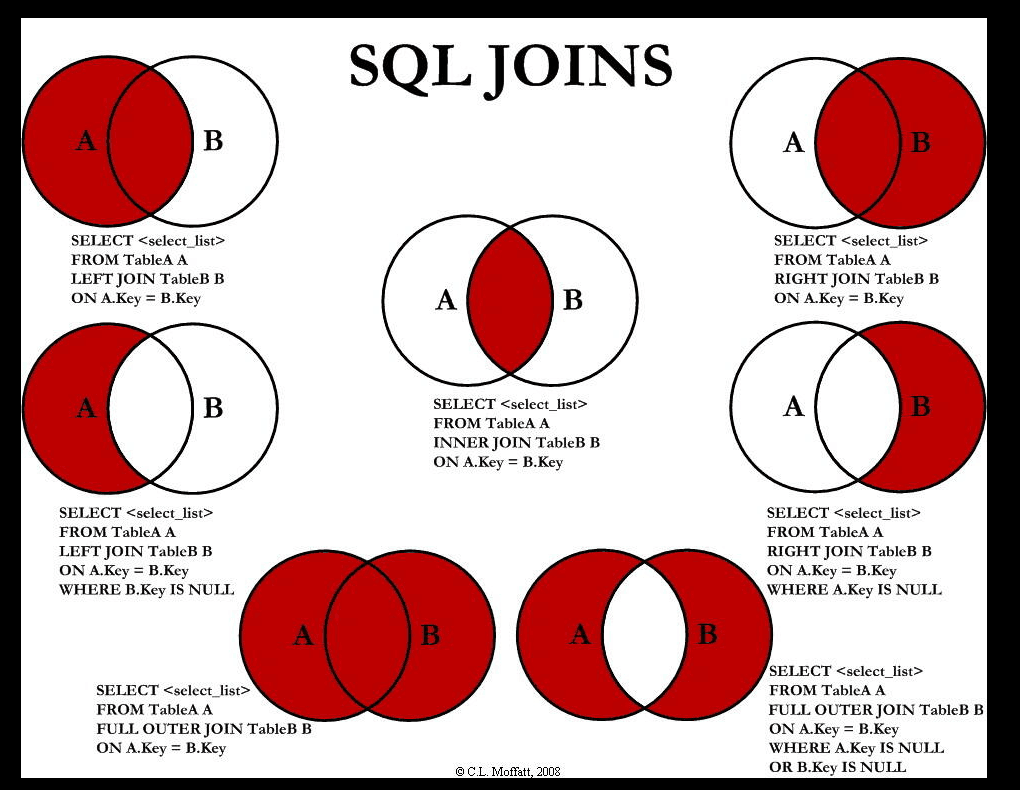
sql中的select join一张图概括
这select join图很叼, 一张就概括了全部! 收藏
Ueditor开启代码高亮设置
ueditor在网站后台常用的富文本编辑器。html代码在后台编辑器内输入文本框后前台想要完整的展现出来一真是个问题。百度ueditor...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码