您现在的位置是:首页 > 技术交流技术交流
onclick调用函数中的this对象
![]() 2019-06-14【技术交流】2205 人已围观
2019-06-14【技术交流】2205 人已围观
简介 为了使页面用户使用体验提升,使用一些js jquery代码必不可少. 常见的是按钮添加js功能.<input&nbs...
为了使页面用户使用体验提升,使用一些js jquery代码必不可少. 常见的是按钮添加js功能.
<input type="button" value="修改" onClick="view()">
些时我们当需要传递按钮本身的一些元素值时会用到js关键词this,一般方式二种
1. onClick="函数(this)";
在js函数内
function 函数(obc){
var tmp = obj; //接收传递过来的this
// tmp.value = "修改"
}
2. 用到jquery onClick="函数()"
function 函数(){
$(this).value; // = 修改
}
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

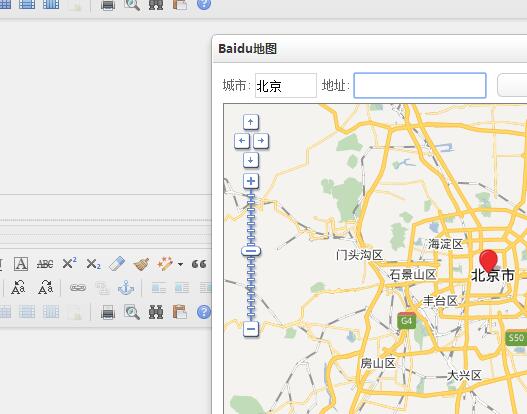
解决百度ueditor插入动态地图空白 支持iframe方法
ueditor是百度推出的html富文本编辑器.还是非常好用的,新版本增加了严格的安全限止甚至限止到了自己的百度插入代码,导致插入百度出现...
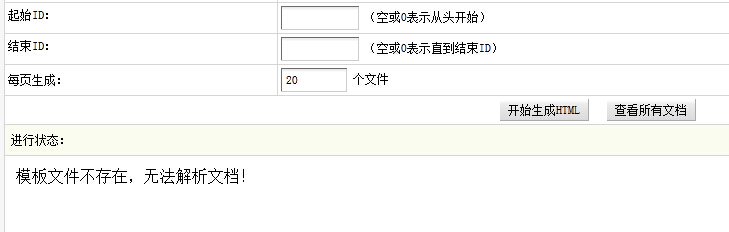
dedecms5.7生成文件时提示“模板文件不存在,无法解析”的解决方法
dedecms是一个非常经典的cms系统,并且开源很多做网站的人都喜欢用他,那么在网站生成文件的时候,出现错误提示“模板文件不存在,无法解析...
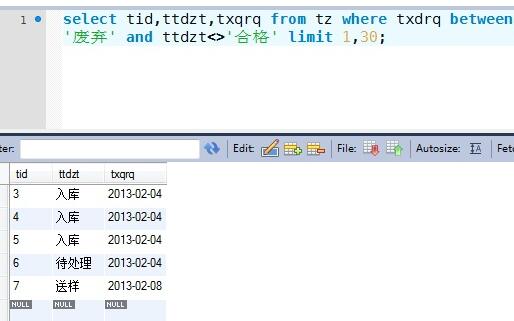
mysql查询今天,昨天,近7天,近30天,本月,上一月数据的方法
MySQL查询今天,昨天,近7天,近30天,本月,上一月数据的方法分析总结:(这篇文章 看到后我仿佛又是看到了新窗户,眼前一亮)mysql还...
JS中常用的输出方式(五种)
今天突然卡在js输出页面内容,php常用的是echo.js呢?1、alert("要输出的内容");->在浏览器中...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码