您现在的位置是:首页 > 技术交流技术交流
css中@import url用法
![]() 2019-07-14【技术交流】2344 人已围观
2019-07-14【技术交流】2344 人已围观
简介 在仿站的过程中,我们经常需要分析参考站的前端源文件.一些模版型的网站(不利于优化推广哦),css代码内经常使用到@imp...
在仿站的过程中, 我们经常需要分析参考站的前端源文件.一些模版型的网站(不利于优化推广哦),css代码内经常使用到@import url语法.这是什么意思呢
html页引用css常用的是link语法
<link href="CSSurl路径" rel="stylesheet" type="text/css" />
为了html美观,有时就需要把css文件写在css.css文件内,这时可以使用@import
@import url(CSS文件路径地址);
这样的好处是html页精简,代码可读性好. 搜索引擎蜘蛛更喜欢索引.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

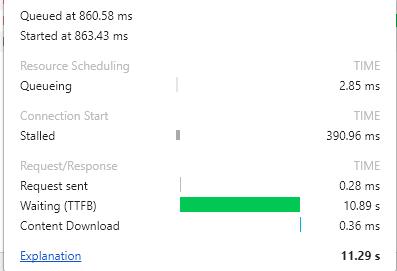
Waiting (TTFB) 时间超长是什么原因
有时网站打开很慢,浏览器先是一片空白.加载几十秒后才会完整显示.通过F12网站开发者工具发现Waiting (TTFB)加载时间最长.一...
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
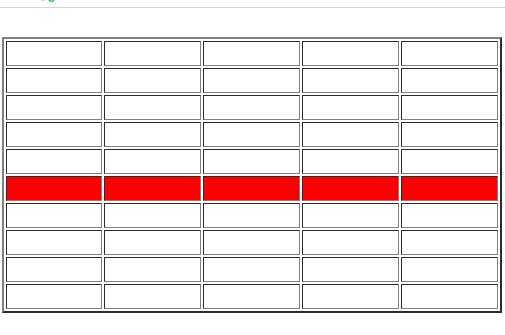
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
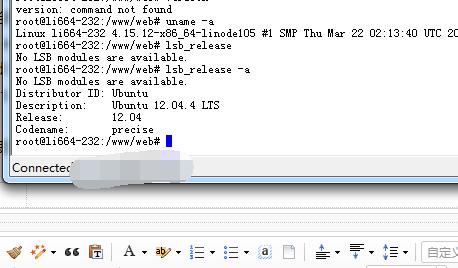
linux显示当前版本
有时接手维护一下linux服务器,我们第一步需要确定当前版本,以下命令可以尝试 先以root登陆1、# uname -a (Linux查看...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码