您现在的位置是:首页 > 技术交流技术交流
No 'Access-Control-Allow-Origin' header is present on the requested resource.
![]() 2019-12-11【技术交流】2048 人已围观
2019-12-11【技术交流】2048 人已围观
简介No 'Access-Control-Allow-Origin' header is present on the requested reso...
No 'Access-Control-Allow-Origin' header is present on the requested resource. 在使用jquery中的ajax异步加载页面时如果被调用的页面和当前页面不在同个域名(或端口号)下,就会报此错误,说白了就是浏览器禁止跨域调用. 这是浏览器为了防止一些对浏览者攻击设置的限制.如何解决呢? 这需要在被调用布面的html头部申明可允许跨域调用
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:jQuery在线引用地址
下一篇:标签<ul>与<ol>的区别
相关文章
随机图文

Layer弹出层关闭后刷新父页面
layer调用END回调方法: end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销...
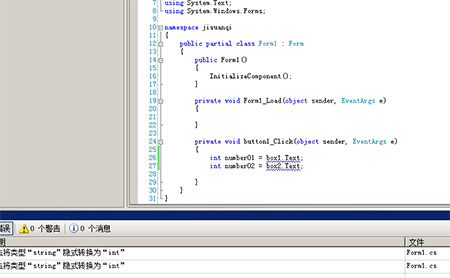
[C#]int.Parse()与int.TryParse()
C#中对变量的值类型有严格的管控,不像php存在类型自动转换的事情。对不起来就会报错以下是接收textbox值时,c#类型的强制转换代码 i...
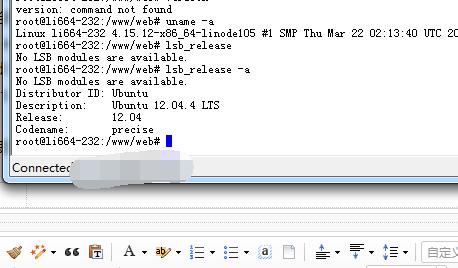
linux显示当前版本
有时接手维护一下linux服务器,我们第一步需要确定当前版本,以下命令可以尝试 先以root登陆1、# uname -a (Linux查看...
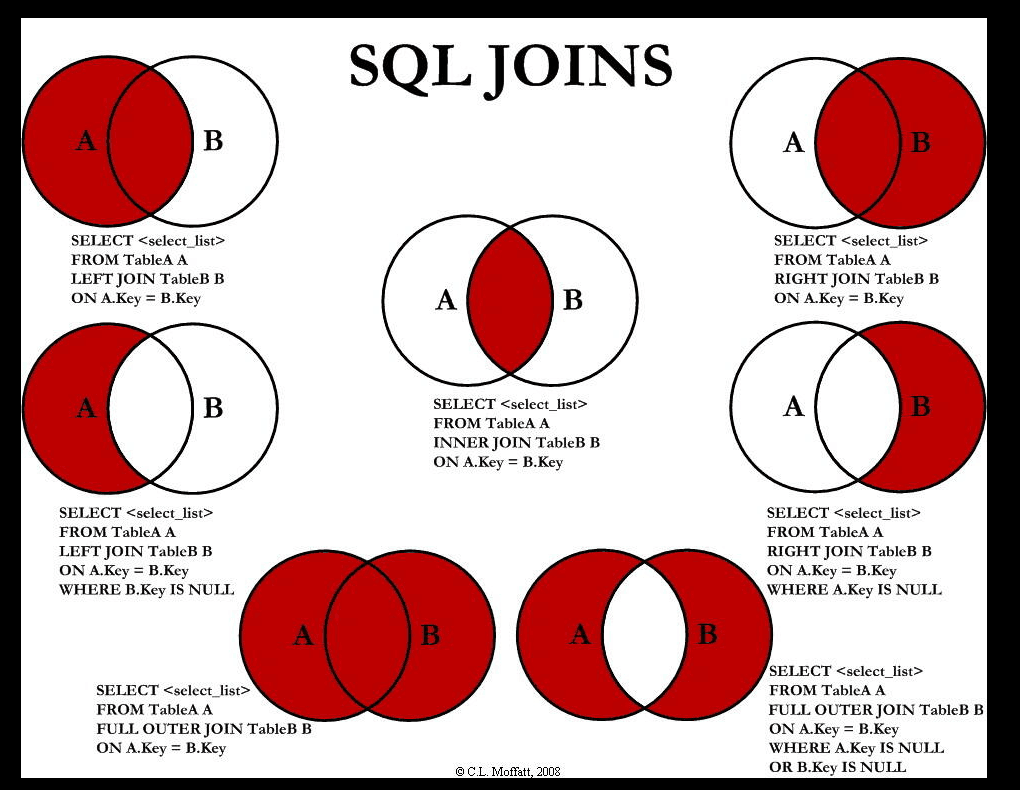
sql中的select join一张图概括
这select join图很叼, 一张就概括了全部! 收藏




 微信收款码
微信收款码 支付宝收款码
支付宝收款码