您现在的位置是:首页 > 技术交流技术交流
JQuery中click() 和onclick()区别 详解
![]() 2020-01-10【技术交流】3047 人已围观
2020-01-10【技术交流】3047 人已围观
简介1、onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么2、click()方法的主要作用是触发调用click方法元素onclick事件3、当click()...
1、onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么
2、click()方法的主要作用是触发调用click方法元素onclick事件
3、当click()被点击时,首先执行的是对应元素的onclick()函数,然后再是click().
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

Layer弹出层关闭后刷新父页面
layer调用END回调方法: end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销...
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
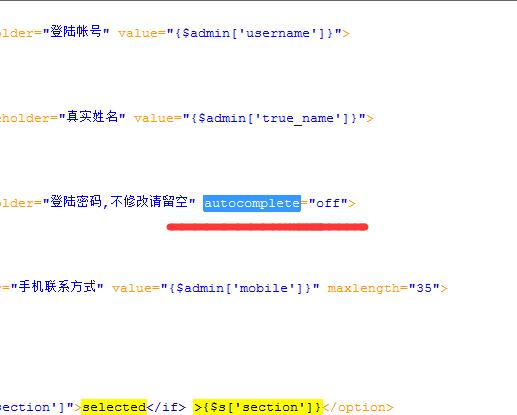
HTML input autocomplete 属性
html5时下正流行,autocomplete是其中的一个属性,一般是和js jquery之类配合使用.定义和用法 autocomple...
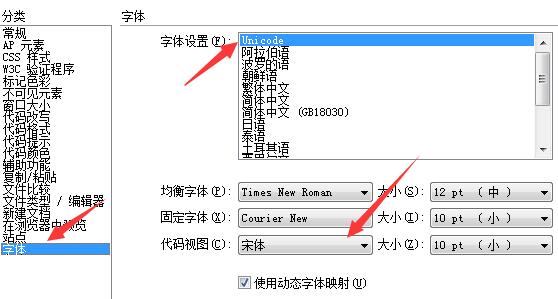
Dreamweaver中设置代码视图时的代码字体大小(默认字体)
在Dreamweaver代码视图下,选择“编辑”菜单 ——> 首选参数——> 左边的分类选“新建文档” ——> 右边字体...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码