您现在的位置是:首页 > 技术交流技术交流
bootstrap与jebox混用后tabel宽度问题
![]() 2020-03-16【技术交流】2801 人已围观
2020-03-16【技术交流】2801 人已围观
简介 使用js可以让网站操作更人性化,减少页面的跳转频率,用户使用体能提升.当前 jebox和bootstrap混用时&nbs...
使用js可以让网站操作更人性化,减少页面的跳转频率,用户使用体能提升. 当前 jebox和bootstrap混用时 有时会造成table宽度无法正确自动设置问题.
<style type="text/css">.table {table-layout:fixed;word-break:break-all;}</style>此行代码可以一试.但小编没有成功,继续研究.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

Layer弹出层关闭后刷新父页面
layer调用END回调方法: end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销...
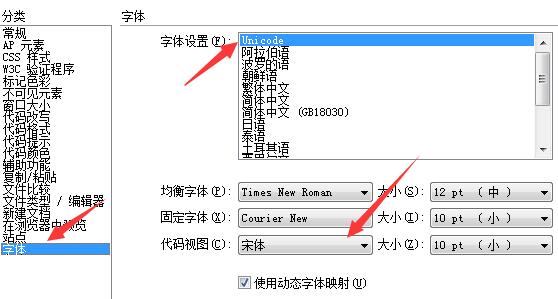
Dreamweaver中设置代码视图时的代码字体大小(默认字体)
在Dreamweaver代码视图下,选择“编辑”菜单 ——> 首选参数——> 左边的分类选“新建文档” ——> 右边字体...
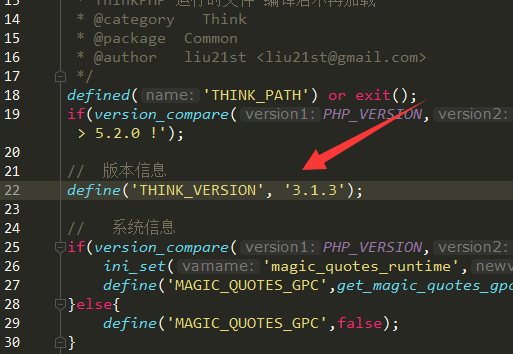
查看thinkphp版本
学习框架的好办法是参考现成的网站,那么学习thinkphp框架第一步就是需要查找自己需要的版本号的程序。方法一:在thinkphp文件夹...
css中的-webkit-opacity
opacity -- 字面意思不透明度,是的这个属性是设置目标style的属性透明度.取值: <alphavalue> | ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码