您现在的位置是:首页 > 技术交流技术交流
jquery实现ajax提交form表单的方法
![]() 2015-02-07【技术交流】3597 人已围观
2015-02-07【技术交流】3597 人已围观
简介我们有一个非常普通的表单,但是需要ajax功能,今天特意初步研究了一下特写在此处以备查询 <form id=\"form1\" name...
我们有一个非常普通的表单,但是需要ajax功能,今天特意初步研究了一下特写在此处以备查询
<form id=\"form1\" name=\"form1\" method=\"get\" action=\"post.html\">
标题<input id=\"testtitle\" name=\"testtitle\" type=\"text\" size=\"40\" />
<input type=\"submit\" value=\"提交\">
</form>
为了演示方便,method使用了get,可以根据需要改为post。
现在我们把它改造成AJAX方式提交,方法很简单,只需要将下面的代码复制到页面中:
<link type=\"text/css\" href=\"jquery-ui.css\" rel=\"stylesheet\" />
<style>
#loading{background-image:url(images/loading.gif);background-position:0px 0px;background-repeat:no-repeat; position:absolute;width:50px;height:50px;top:60%;left:50%;margin-left:-25px;text-align:center;}
</style>
<script type =\"text/javascript\" src=\"jquery.js\"></script>
<script type =\"text/javascript\" src=\"jquery.form.js\"></script>
<script type=\"text/javascript\" src=\"jquery-ui.js\"></script>
<script type=\"text/javascript\">
$(function () {
bindSubmit();
$(\"#loading\").hide();
$(\"#msgdlg\").hide();
});
function bindSubmit() {
var options = {
target: \'#msgdlg\',
success: showResponse,
error: showError
// 其它可选参数:
//url: url // override for form\'s \'action\' attribute
//type: type // \'get\' or \'post\', override for form\'s \'method\' attribute
//dataType: null // \'xml\', \'script\', or \'json\' (expected server response type)
//clearForm: true // clear all form fields after successful submit
//resetForm: true // reset the form after successful submit
// $.ajax 选项,例如超时:
//timeout: 3000
};
$(\'#form1\').submit(function () {
$(this).ajaxSubmit(options);
$(\"#loading\").show();
return false;
});
}
// 成功响应的回调函数
function showResponse(responseText, statusText, xhr, $form) {
$(\"#loading\").hide();
messagebox(responseText);
}
// 响应失败
function showError(xhr, ajaxOptions, thrownError) {
$(\"#loading\").hide();
messagebox(\"出错了!\" + thrownError);
}
// 显示结果信息的对话框
function messagebox(msg) {
$(\"#msgdlg\").html(msg);
$(\"#dialog:ui-dialog\").dialog(\"destroy\");
$(\"#msgdlg\").dialog({
modal: true,
width: 380,
height: 230,
buttons: {
确认: function () {
$(this).dialog(\"close\");
}
}
});
}
</script>
<div id=\"msgdlg\" title=\"消息\"></div>
<div id=\"loading\" style=\"display:none\" ondblclick=\"this.style.display=\'none\'\"></div>
代码中关键的几点:
(1)$(\'#form1\').submit()对Form的Submit的绑定 (使用了jquery.form.js)
(2)定义的showResponse函数处理返回信息。
(3)$(\"#msgdlg\").dialog()创建对话框并显示结果 (使用了jquery-ui.js)
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:网站排名上不去是什么问题
下一篇:网站建设开始之域名的选择
相关文章
随机图文

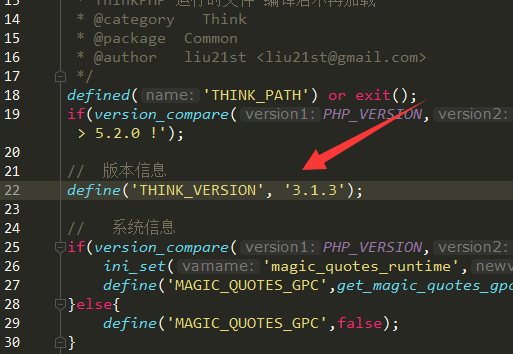
查看thinkphp版本
学习框架的好办法是参考现成的网站,那么学习thinkphp框架第一步就是需要查找自己需要的版本号的程序。方法一:在thinkphp文件夹...
详谈thinkphp的getActionName
新手接触thinkphp突然看到一个函数getActionName,从名称上看应该是获取当前控制的名称. 还有一个常量是ACTION_N...
双击编辑异步更新[Jquery收藏]
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ ...
Jquery判断元素是否存在?
我们在传统的Js里,对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。有的时候,要根据页...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码