您现在的位置是:首页 > 技术交流技术交流
双击编辑异步更新[Jquery收藏]
![]() 2015-05-30【技术交流】2969 人已围观
2015-05-30【技术交流】2969 人已围观
简介现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ $(“tbody&g...
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏
$(function(){
$(“tbody>tr:even”).addClass(“dan”);
$(“tbody>tr>td”).dblclick(function(){
var inval = $(this).html();
var infd = $(this).attr(“fd”);
var inid = $(this).parents().attr(“id”);
$(this).html(\"+inval+\");
$(“#edit”+infd+inid).focus().live(“blur”,function(){
var editval = $(this).val();
$(this).parents(“td”).html(editval);
$.post(“post.php”,{id:inid,fd:infd,val:editval});
})
});
});
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:外贸公司网站方案概述
相关文章
随机图文

手机访问pc网站时自动跳转手机端网站代码
以下是一段js判断用户来访问类型并且自动跳转到手机网站网址的代码。 优点是判断准确,缺点是这是在电脑网站加载完成后再跳转到手机网站! ...
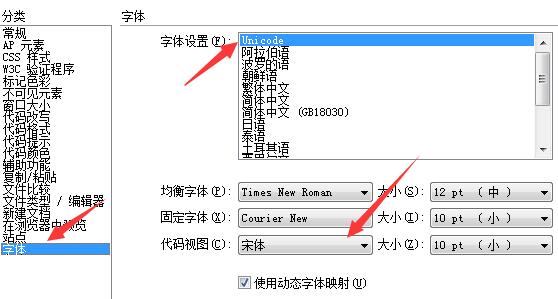
Dreamweaver中设置代码视图时的代码字体大小(默认字体)
在Dreamweaver代码视图下,选择“编辑”菜单 ——> 首选参数——> 左边的分类选“新建文档” ——> 右边字体...
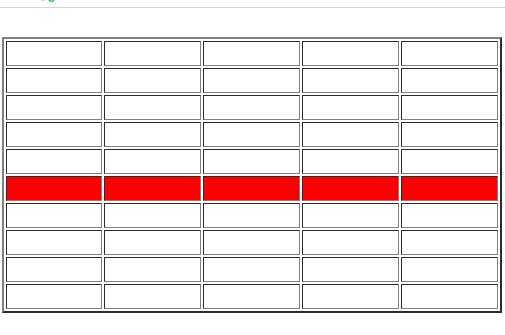
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
thinkphp 模板中存值
模板里存值,这样的场景经常使用在循环内需要对变量进行比较判断的情况下.下面我们来看看是如何做到的. 在项目开发的时候,有时候希望直接在模板...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码