您现在的位置是:首页 > 技术交流技术交流
input /button链接方法集锦
![]() 2015-11-12【技术交流】2349 人已围观
2015-11-12【技术交流】2349 人已围观
简介input/button链接方法 自己总结了一下常用到的Button链接,代码如下: 1.链接到某页 <inputt...
input /button链接方法
自己总结了一下常用到的Button链接,代码如下:
1.链接到某页
<input type=\"button\" name=\"Submit\" value=\"确 定\" class=\"btn\" onclick=\"location.href=\'filename.html\'\" />
2.返回(等同后退)
<input name=\"Submit2\" type=\"button\" class=\"btn\" onclick=\"location.href=\'javascript:history.go(-1);\'\" value=\"返 回\" />
3.打开新网页
<input type=\"button\" name=\"Submit2\" value=\"确 定\" class=\"btn\" onclick=\"window.open(\'filename.html\')\" />
4.打开无边框的新窗口
<input type=\"button\" name=\"Submit2\" value=\"确 定\" class=\"btn\" onclick=\"javascript:window.open(\'filename.html\',\'\',\'width=720,height=500,resizable=yes,scrollbars=yes,status=no\')\" />
5.打开新网页同时指向另一页
<input type=\"button\" name=\"Submit2\" value=\"确 定\" class=\"btn\" onclick=\"window.open(\'filename.html\');location.href=\'http://hi.baidu.com/harryxue\'\" />
6.打开无边框的新窗口同时指向另一页
<input type=\"button\" name=\"Submit2\" value=\"确 定\" class=\"btn\" onclick=\"javascript:window.open(\'http://hi.baidu.com/harryxue\',\'\',\'width=720,height=500,resizable=yes,scrollbars=yes,status=no\'); window.location=\'filename.html\';\" />
7.点击按钮弹出确认alert窗口
方式一:
<input type=\"button\" name=\"Submit1\" value=\"确定\" class=\"btn\"
onClick=\"alert(\'是否确认提交?\');location.href= \'filename.html\';return false;\" >
方式二:
<input type=\"button\" name=\"Submit2\" value=\"确定\" class=\"btn\"
onClick=\"if (confirm(\'是否确认提交?\'))location.href= \'filename.html\';return false;\" >
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

JQuery判断radio(单选框)是否选中和获取选中值方法汇总
篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取...
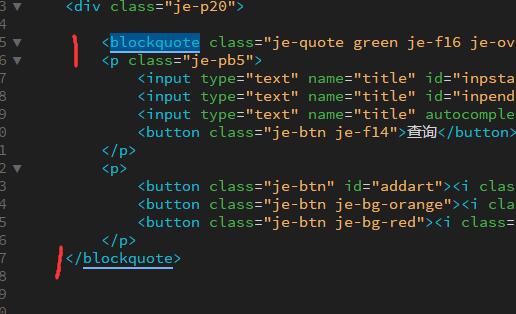
在HTML语言中<blockquote>
html5的标签,用在菜单或者搜索部分或者文字特别说明部分居多.就是在这个标签内部的元素显示的时候都会向右缩进一个单位长度(通常是4个空格的...
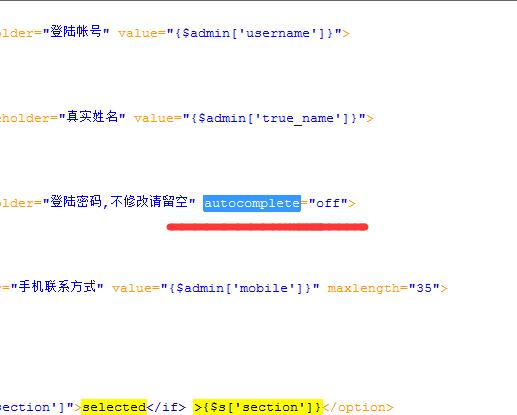
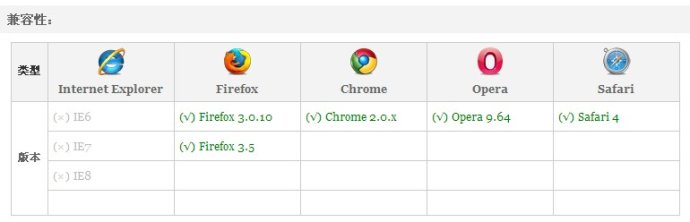
HTML input autocomplete 属性
html5时下正流行,autocomplete是其中的一个属性,一般是和js jquery之类配合使用.定义和用法 autocomple...
css中的-webkit-opacity
opacity -- 字面意思不透明度,是的这个属性是设置目标style的属性透明度.取值: <alphavalue> | ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码