您现在的位置是:首页 > 技术交流技术交流
php ajax异步通信实例一
![]() 2014-12-20【技术交流】3265 人已围观
2014-12-20【技术交流】3265 人已围观
简介 为了使我们的页面更丰富,添加适量的ajax能使网页操作更方便。用户使用体验更好。下面是常见的一个ajax php实例 --二级菜单...
为了使我们的页面更丰富,添加适量的ajax能使网页操作更方便。用户使用体验更好。下面是常见的一个ajax php实例
--二级菜单联动(省市联动)
<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\">
<html>
<head>
<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">
<title>ajax应用实例</title>
<script type=\"text/javascript\" >
//创建完整的XMLHttpRequest对象
var xmlHttp=null;
function GetXmlHttpRequest()
{
var xmlHttp=null;
try
{
xmlHttp=new XMLHttpRequest();
}
catch(e)
{
try
{
xmlHttp=new ActiveXObject(\"Msxml2.XMLHTTP\");
}
catch(e)
{
try
{
xmlHttp=new ActiveXObject(\"Microsoft.XMLHTTP\");
}
catch(e)
{
xmlHttp=false;
}
}
}
return xmlHttp;
}
//发送异步请求的JavaScript程序
function sendRequest()
{
var prov_name=document.getElementByIdx_x(\"province\").value;
if((prov_name==null)||(prov_name==\"\"))
return;
xmlHttp=GetXmlHttpRequest();
if(xmlHttp ==null)
{
alert(\"浏览器不支持XmlHttpRequest!\");
return;
}
//var url=\"http://localhost/test/getajax.php\"
var url=\'getajax.php\';
url=url+\"?prov=\" +prov_name;
//alert(url);
xmlHttp.open(\"GET\",url,true);
xmlHttp.onreadystatechange=updatePage;
xmlHttp.send(null);
}
//回调函数
function updatePage()
{
var response=xmlHttp.responseText;
//alert(response);
if(xmlHttp.readyState ==4 && xmlHttp.status ==200)
{
var response=xmlHttp.responseText;
document.getElementByIdx_x(\'city\').innerHTML=response;
}
}
</script>
</head>
<body>
<h3>请选择一个省(自治区)</h3>
<form action=\"getajax.php\">
<div>
<select id=\"province\" onchange=\"sendRequest()\">
<option>请选择一个省(自治区)</option>
<option value=\"ah\">安徽</option>
<option value=\"fj\">福建</option>
<option value=\"gs\">甘肃</option>
<option value=\"gd\">广东</option>
<option value=\"gx\">广西</option>
<option value=\"gz\">贵州</option>
<option value=\"hb\">河北</option>
<option value=\"hh\">河南</option>
<option value=\"hl\">黑龙江</option>
</select>
</div>
</form>
<div id=\"city\">
</div>
</body>
</html>
二、getajax.php
<?php
$city_arr=array(
\"ah\"=>\"合肥\",
\"fj\"=>\"福州\",
\"gs\"=>\"兰州\",
\"gd\"=>\"广州\",
\"gx\"=>\"南宁\",
\"gz\"=>\"海口\",
\"hb\"=>\"石家庄\",
\"hh\"=>\"郑州\",
\"hl\"=>\"哈尔滨\"
);
if (empty($_GET[\'prov\']))
{
echo \'你还没有选择省自治区\';
}
else
{
$prov=$_GET[\'prov\'];
$city=$city_arr[$prov];
echo \'所选省(自治区)省会(首府)为:\'.$city ;
}
?>
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

双击编辑异步更新[Jquery收藏]
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ ...
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
JS中常用的输出方式(五种)
今天突然卡在js输出页面内容,php常用的是echo.js呢?1、alert("要输出的内容");->在浏览器中...
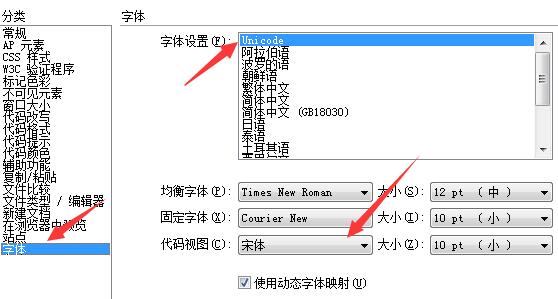
Dreamweaver中设置代码视图时的代码字体大小(默认字体)
在Dreamweaver代码视图下,选择“编辑”菜单 ——> 首选参数——> 左边的分类选“新建文档” ——> 右边字体...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码