您现在的位置是:首页 > 技术交流技术交流
thinkphp中的比较标签eq
![]() 2017-08-30【技术交流】2422 人已围观
2017-08-30【技术交流】2422 人已围观
简介thinkphp比较标签还是很强大的 模板引擎提供了丰富的判断标签: 比较标签(判断输出数据)包括(eq,equal,notequal,neq,gt,lt,...
thinkphp比较标签还是很强大的
模板引擎提供了丰富的判断标签:
比较标签(判断输出数据)包括(eq,equal,notequal,neq,gt,lt,egt,elt,heq,nheq)闭合 非闭合标签
属性 name(必须):变量名
value(必须):要比较的值,支持变量
用法:
<比较标签 name=\"变量\" value=\"值\">内容</比较标签>
系统支持的比较标签以及所表示的含义分别是:
eq或者 equal 等于
neq 或者notequal 不等于
gt 大于
egt 大于等于
lt 小于
elt 小于等于
heq 恒等于
nheq 不恒等于
他们的用法基本是一致的,区别在于判断的条件不同。
例如,要求name变量的值等于value就输出,可以使用:
<eq name=\"name\" value=\"value\">value</eq>
或者
<equal name=\"name\" value=\"value\">value</equal>
也可以支持和else标签混合使用:
<eq name=\"name\" value=\"value\">相等<else/>不相等</eq>
当 name变量的值大于5就输出
<gt name=\"name\" value=\"5\">value</gt>
当name变量的值不小于5就输出
<egt name=\"name\" value=\"5\">value</egt>
比较标签中的变量可以支持对象的属性或者数组,甚至可以是系统变量:
举例说明:
当vo对象的属性(或者数组,或者自动判断)等于5就输出
<eq name=\"vo.name\" value=\"5\">{$vo.name}</eq>
当vo对象的属性等于5就输出
<eq name=\"vo:name\" value=\"5\">{$vo.name}</eq>
当$vo[\'name\']等于5就输出
<eq name=\"vo[\'name\']\" value=\"5\">{$vo.name}</eq>
而且还可以支持对变量使用函数
当vo对象的属性值的字符串长度等于5就输出
<eq name=\"vo:name|strlen\" value=\"5\">{$vo.name}</eq>
变量名可以支持系统变量的方式,例如:
<eq name=\"Think.get.name\" value=\"value\">相等<else/>不相等</eq>
通常比较标签的值是一个字符串或者数字,如果需要使用变量,只需要在前面添加“$”标志:
当vo对象的属性等于$a就输出
<eq name=\"vo:name\" value=\"$a\">{$vo.name}</eq>
所有的比较标签可以统一使用compare标签(其实所有的比较标签都是compare标签的别名),例如:
当name变量的值等于5就输出
<compare name=\"name\" value=\"5\" type=\"eq\">value</compare>
等效于
<eq name=\"name\" value=\"5\" >value</eq>
其中type属性的值就是上面列出的比较标签名称
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

建站小插件推荐:图片放大缩小zoomerang.js
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoo...
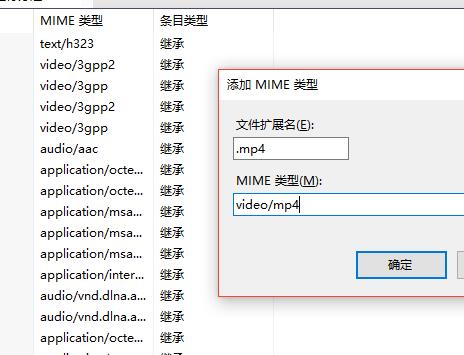
IIS服务器支持mp4视频播放的设置
视频展示在企业官网的展示中经常用到,服务器一般默认情况下不支持mp4等格式,是为了防止服务器上出现大流量的网站.那么我们如何设置呢IIS...
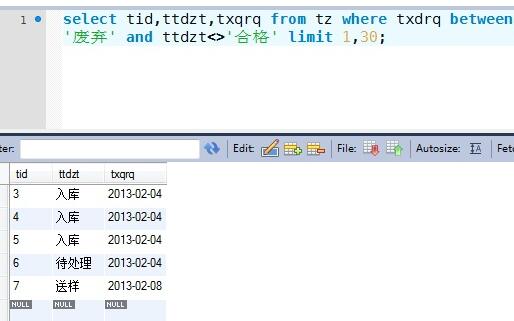
mysql查询今天,昨天,近7天,近30天,本月,上一月数据的方法
MySQL查询今天,昨天,近7天,近30天,本月,上一月数据的方法分析总结:(这篇文章 看到后我仿佛又是看到了新窗户,眼前一亮)mysql还...
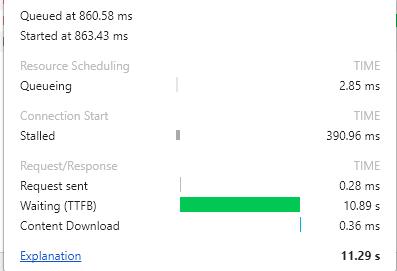
Waiting (TTFB) 时间超长是什么原因
有时网站打开很慢,浏览器先是一片空白.加载几十秒后才会完整显示.通过F12网站开发者工具发现Waiting (TTFB)加载时间最长.一...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码