您现在的位置是:首页 > 技术交流技术交流
js控制网站onclick背景
![]() 2018-01-10【技术交流】2307 人已围观
2018-01-10【技术交流】2307 人已围观
简介更换不同的网站背景可以让用户眼前一新,下面代码可以实现用户点击网页body区域后更换网站背景. vari&n...
更换不同的网站背景可以让用户眼前一新,下面代码可以实现用户点击网页body区域后更换网站背景.
var i = 1;
document.onclick=function(){if(i > 4){
i = 1;
}else{
++i;
}
document.body.style.backgroundImage=\"url(\'/Public/images/bg0\"+i+\".jpg\')\";
//console.log(i);
}
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

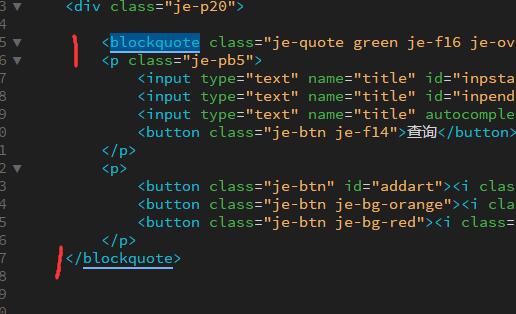
在HTML语言中<blockquote>
html5的标签,用在菜单或者搜索部分或者文字特别说明部分居多.就是在这个标签内部的元素显示的时候都会向右缩进一个单位长度(通常是4个空格的...
oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...
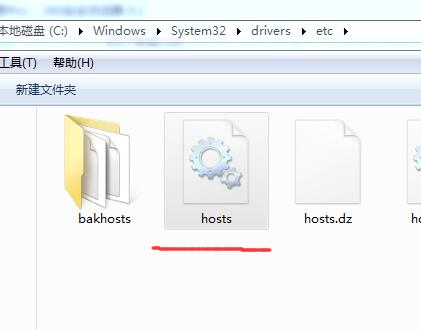
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
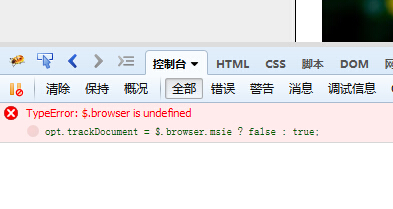
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码