您现在的位置是:首页 > 技术交流技术交流
No 'Access-Control-Allow-Origin' header is present on the requested resource.
![]() 2019-12-11【技术交流】1497 人已围观
2019-12-11【技术交流】1497 人已围观
简介No 'Access-Control-Allow-Origin' header is present on the requested reso...
No 'Access-Control-Allow-Origin' header is present on the requested resource. 在使用jquery中的ajax异步加载页面时如果被调用的页面和当前页面不在同个域名(或端口号)下,就会报此错误,说白了就是浏览器禁止跨域调用. 这是浏览器为了防止一些对浏览者攻击设置的限制.如何解决呢? 这需要在被调用布面的html头部申明可允许跨域调用
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:jQuery在线引用地址
下一篇:标签<ul>与<ol>的区别
相关文章
随机图文

dedecms 获取文章列表 dede:arclist标签循环计数
案例1. 新闻文章的图片幻灯列表,就需要使用数字的导航小按钮1234以此类推。常见代码如下 {dede:arclistrow=\'...
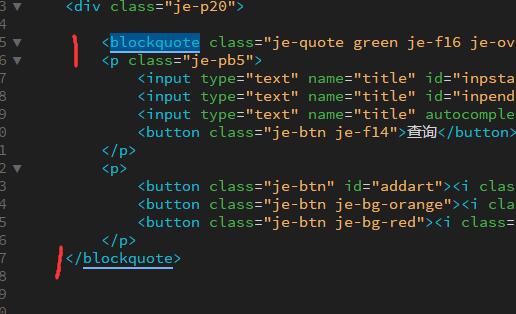
在HTML语言中<blockquote>
html5的标签,用在菜单或者搜索部分或者文字特别说明部分居多.就是在这个标签内部的元素显示的时候都会向右缩进一个单位长度(通常是4个空格的...
万网企业邮箱在Foxmail上POP3/IMAP协议设置方法(多图)
Foxmail7.0POP3/IMAP设置方法如下: 第一步:点击“工具”-“账号管理”-“新建”,填写您的邮件地址,点击“下一步”,如图...
建站小插件推荐:图片放大缩小zoomerang.js
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoo...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码