您现在的位置是:首页 > 技术交流技术交流
标签<ul>与<ol>的区别
![]() 2019-12-12【技术交流】1612 人已围观
2019-12-12【技术交流】1612 人已围观
简介 在制作切换标签时,用到了ul封装标签,ol封装内容区域.那么它们的区域是什么呢?ul是无序列表,所谓的无序列表只要举个例子,大家就会明...
在制作切换标签时,用到了ul封装标签,ol封装内容区域.
那么它们的区域是什么呢?ul是无序列表,所谓的无序列表只要举个例子,大家就会明白了。
●这是第一个列表
●这是第二个列表
●这是第三个列表
●这是第四个列表
ol是有序列表,同样举个例子。
1、这是第一个列表
2、这是第二个列表
3、这是第三个列表
4、这是第四个列表
这就是ul与ol的区别。
ul与ol前的符号是可以修改的。只需要修改它们的type值。
ul的type属性有:disc—实心圆(默认)、circle—空心圆、square—实心方块
ol的type属性有:1—数字(默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

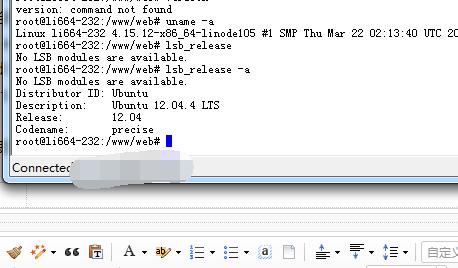
linux显示当前版本
有时接手维护一下linux服务器,我们第一步需要确定当前版本,以下命令可以尝试 先以root登陆1、# uname -a (Linux查看...
Layer弹出层关闭后刷新父页面
layer调用END回调方法: end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销...
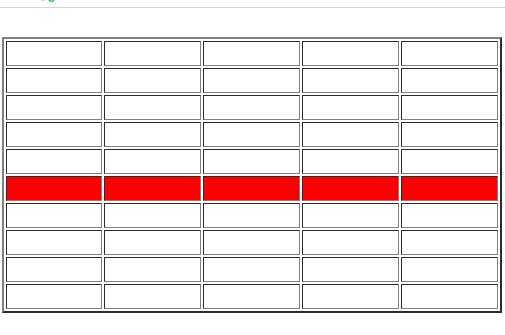
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
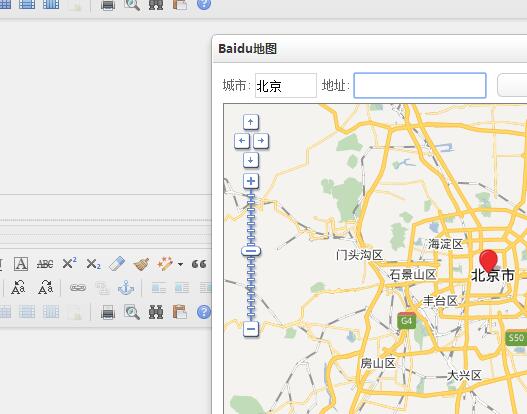
解决百度ueditor插入动态地图空白 支持iframe方法
ueditor是百度推出的html富文本编辑器.还是非常好用的,新版本增加了严格的安全限止甚至限止到了自己的百度插入代码,导致插入百度出现...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码