您现在的位置是:首页 > 技术交流技术交流
常用的CSS命名规范大总结实用!
![]() 2019-05-30【技术交流】2295 人已围观
2019-05-30【技术交流】2295 人已围观
简介 小编对前端一向不太在行,看到有人把常用的css命令集合了一下,发现蛮实用,摘录如下.CSS 命名一般采用小写...
小编对前端一向不太在行,看到有人把常用 的css命令集合了一下, 发现蛮实用,摘录如下.
CSS 命名一般采用小写英文单词或组合命名,单词与单词之间以"-"分割,而且英文单词不缩写,除非是那种简单一眼看上去就能明白的单词。接下来在文章中分享一些CSS中常用的命名规范,希望对大家有所帮助
文本命名规范
index.css: 一般用于首页建立样式
head.css: 头部样式,当多个页面头部设计风格相同时使用。
base.css: 共用样式。
style.css:独立页面所使用的样式文件。
global.css:页面样式基础,全局公用样式,页面中必须包含。
layout.css:布局、版面样式,公用类型较多时使用,一般用在首页级页面和产品类页面中
module.css:模块,用于产品类页,也可与其它样式配合使用。
master.css:主要的样式表
columns.css:专栏样式
themes.css:主体样式
forms.css:表单样式
mend.css:补丁,基于以上样式进行的私有化修补。
页面结构命名:
page:代表整个页面,用于最外层。
wrap:外套,将所有元素包在一起的一个外围包,用于最外层
wrapper:页面外围控制整体布局宽度,用于最外层
container:一个整体容器,用于最外层
head,header:页头区域,用于头部
nav: 导航条
content:内容,网站中最重要的内容区域,用于网页中部主体
main:网站中的主要区域(表示最重要的一块位置),用于中部主体内容
column:栏目
sidebar:侧栏
foot,footer:页尾、页脚。网站一些附加信息放置区域,(或命名为 copyright)用于底部
导航命名:
nav, navbar, navigation, nav-wrapper:导航条或导航包,代表横向导航
topnav:顶部导航
mainbav:主导航
subnav:子导航
sidebar:边导航
leftsidebar 或 sidebar_a:左导航
rightsidebar 或 sidebar_b:右导航
title:标题
summary:摘要
menu:菜单,区域包含一般的链接和菜单
submenu:子菜单
drop:下拉
dorpmenu:下拉菜单
links:链接菜单
功能命名:
logo:标记网站logo标志
banner:标语、广告条、顶部广告条
login:登陆,(例如登录表单:form-login)
loginbar:登录条
register:注册
tool, toolbar:工具条
search:搜索
searchbar:搜索条
searchlnput:搜索输入框
shop:功能区,表示现在的
icon:小图标
label:商标
homepage:首页
subpage:二级页面子页面
hot:热门热点
list:文章列表,(例如:新闻列表:list-news)
scroll:滚动
tab:标签
sitemap:网站地图
msg 或 message:提示信息
current:当前的
joinus:加入
status:状态
btn:按钮,(例如:搜索按钮可写成:btn-search)
tips:小技巧
note:注释
guild:指南
arr, arrow:标记箭头
service:服务
breadcrumb:(即页面所处位置导航提示)
download:下载
vote:投票
siteinfo:网站信息
partner:合作伙伴
link, friendlink:友情链接
copyright:版权信息
siteinfoCredits:信誉
siteinfoLegal:法律信息
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:列表类调用文章正文的处理
下一篇:高级php程序员需要具备的技能
相关文章
随机图文

万网企业邮箱在Foxmail上POP3/IMAP协议设置方法(多图)
Foxmail7.0POP3/IMAP设置方法如下: 第一步:点击“工具”-“账号管理”-“新建”,填写您的邮件地址,点击“下一步”,如图...
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
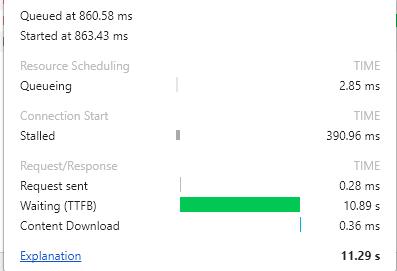
Waiting (TTFB) 时间超长是什么原因
有时网站打开很慢,浏览器先是一片空白.加载几十秒后才会完整显示.通过F12网站开发者工具发现Waiting (TTFB)加载时间最长.一...
visual C# 保持窗口最前面
属性面板内 this.TopMost=true;即可




 微信收款码
微信收款码 支付宝收款码
支付宝收款码